CSS Resources > 5. The Box Model
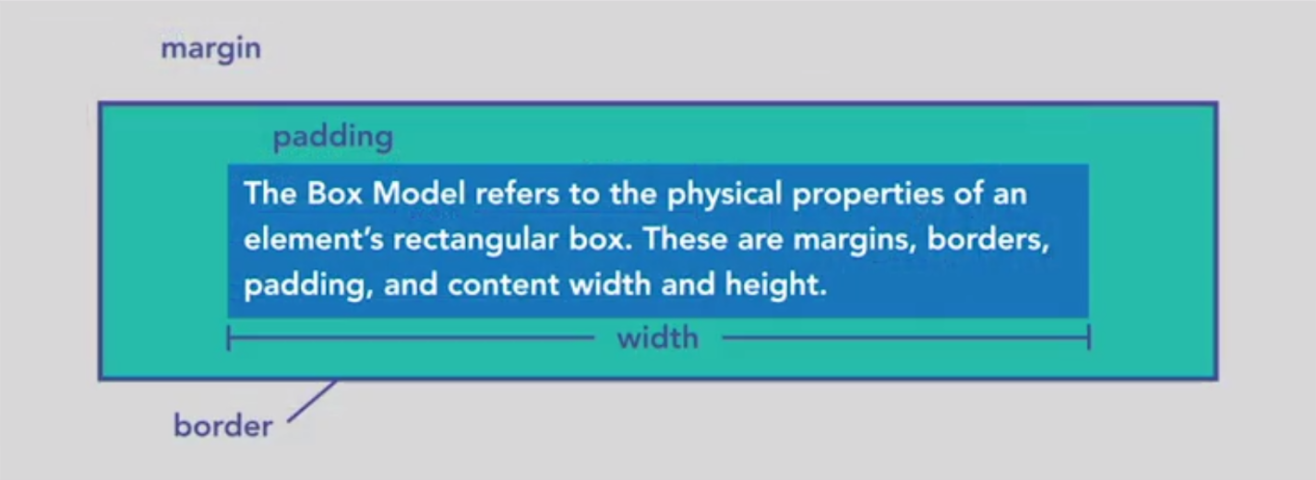
Every element in web design is a rectangular box. The box model refers to some of the properties that control the layout of these boxes (width, height, margin, padding, border, and box-sizing). The CSS Tricks website has a nice description of it.

Common Box Model properties
.page-section {
box-sizing: border-box; // "border-box" does not count padding / border in size calculations
border: dotted 1px #CCC;
padding: 10px; // note: also padding-right, padding-left, padding-top, padding-bottom
margin: 10px; // note: also margin-right, margin-left, margin-top, margin-bottom
width: 50vh; // vh stands for viewport height, vw stands for viewport width
}