Assignments > Tutorial 5: CSS Flexbox Practice
Due on Mon, 10/02 @ 11:59PM. 6 Points.
Overview
The goal of this week’s tutorial is to give you practice with CSS Flex. To do this, you will complete 3 exercises, which you will have time to work on during class on Friday.
References
To complete this tutorial, you will likely need to consult some CSS references (or Google for information). Below, I have provided a link to some of the references that I believe will be most helpful to you:
Flex
- Flexbox
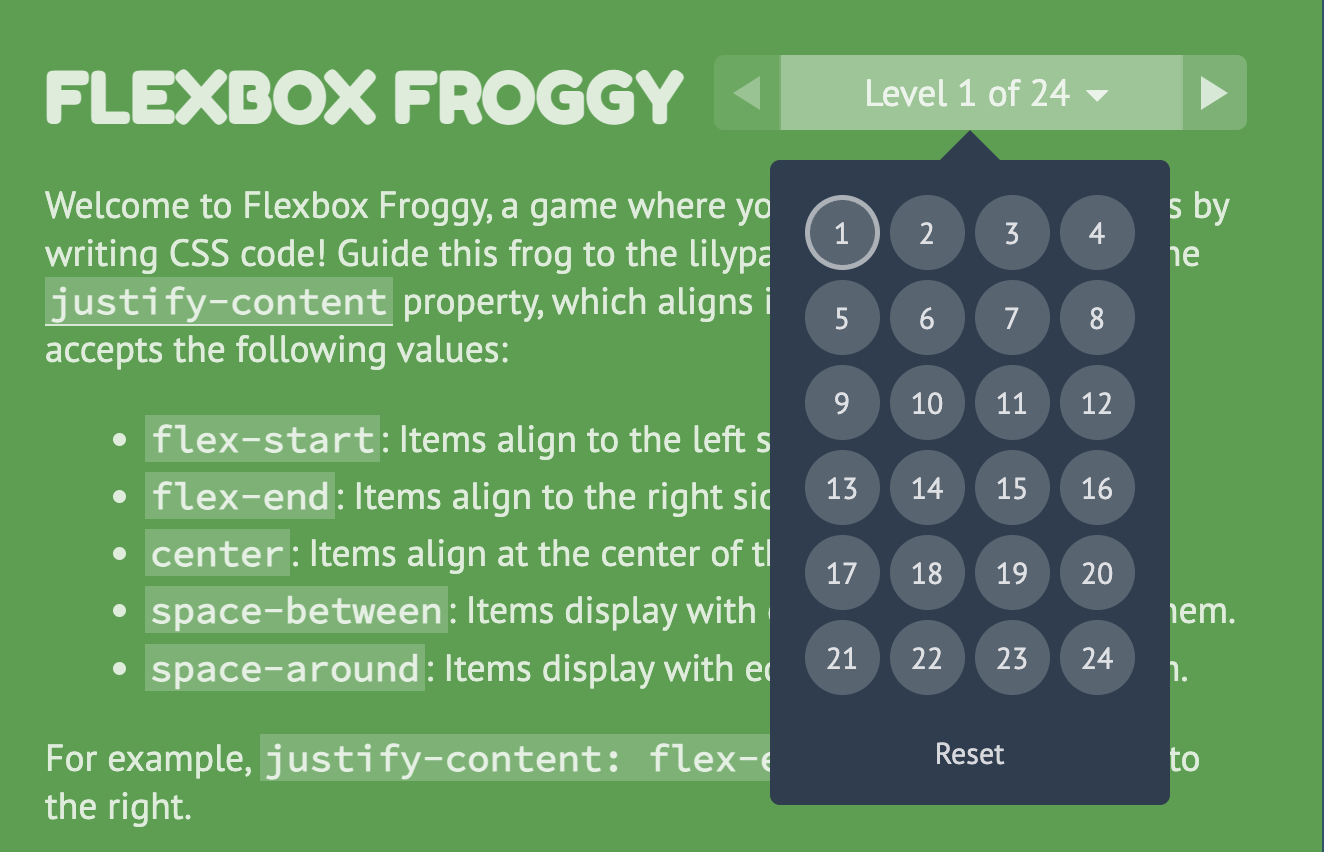
- Flexbox Froggy.
Please try to complete at least the first 10 levels - When to use Flex versus CSS Grid?
- CSS Tricks: A Complete Guide to Flexbox
- W3 Schools Flexbox Guide
Your Tasks
Download the tutorial05.zip file, unzip it and move the unzipped tutorial05 folder into the csci185/tutorials folder.
1. Flexbox Froggy
Please complete levels 1-13 of Flexbox Froggy and take a screenshot of your completed levels (like the screenshot shown below, but with the first thirteen levels completed). When you’re done, save your screenshot in the tutorial05/01-flexbox-froggy folder.
- You can earn 2 points extra credit if you complete all 24 levels.

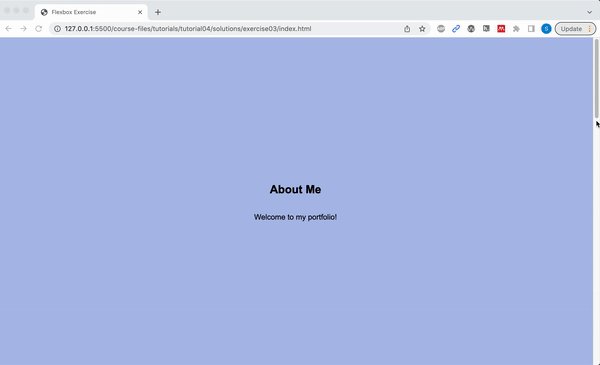
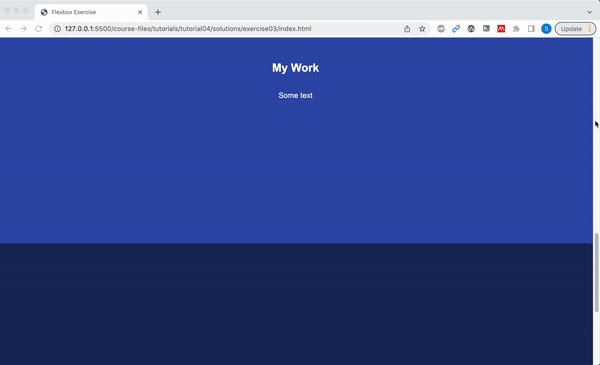
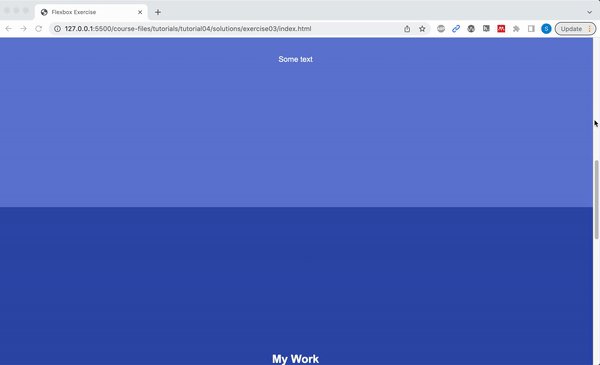
2. Center-align elements within a container
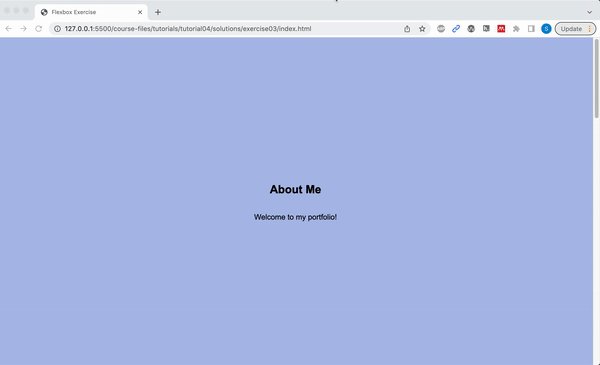
Open 02-flex and create the layout shown below by editing the CSS file. You should not need to edit the HTML.

Please ensure that the following criteria are met:
- The height of each
sectionshould be the same as the height of the browser window. - The content inside of each
sectiontag should be centered horizontally and vertically. - Each
sectionshould have a different background color. - The content in each
sectionshould be stacked vertically
3. Create a Navigation Bar
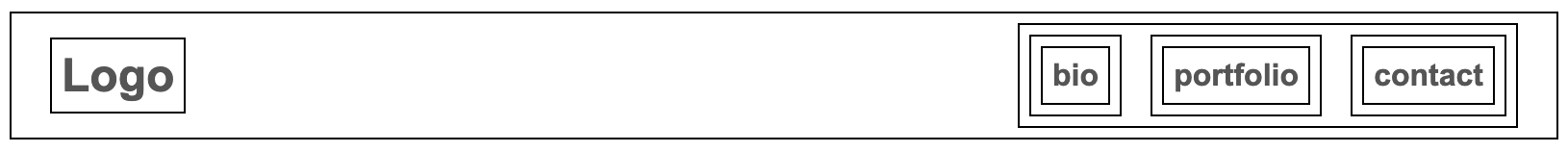
Open 03-navbar, and try to make the following layout using flex. The navigation bar should also be anchored to the top so when you scroll, the nav bar stays fixed.

Hints:
- Both the
navandulelements will need to be put into flex mode. - Use the Chrome inspector to adjust the alignment properties.
- To turn the bullets off, set the
list-style-typeproperty tonone. - To create a fixed menu, see this code sample:
What to turn in
Please read carefully: To turn in Tutorial 5, please link to all 3 tasks on your homepage. See Sarah’s homepage to see an example of what your homepage should look like:
When you’re done, paste the following links into the Moodle under the Tutorial 5 submission section:
- A link to your homepage on GitHub pages, which should link to all 3 parts of this tutorial.
- A link to your GitHub code repository (where your code files are stored).