Assignments > HW7: Recreate the Spotify Interface
Due on Wed, 12/06 @ 11:59PM. 20 Points.
I. Background
1. Learning Objectives
Homework 7 is designed to be a culmination of the JavaScript techniques we’ve been learning in class. You will be practicing the following:
- Manipulating the DOM
- Rendering HTML templates
- Building event handlers to respond to user events
- Leveraging data from external files using the fetch API
2. Starter Files & Samples
Please begin by downloading the assignment files:
For this task, I have created the HTML and CSS for you. If you open sample/index.html in your web browser, you will see an example of how I want your final interface to look. However, int this sample, the data from BTS is hardcoded in the interface. I want you to make it so that music / media from ANY artist can be searched. That is, each of the HTML widgets below must be converted into templates that can bind to data from Spotify.
3. Demo
Please see this video for a demo of what your app should look like when you’re done.
4. Assignment Rules / Guidelines
- You can make as many helper functions as you want to complete the assignment.
- All server queries must be done using the JavaScript fetch API.
- You are welcome (even encouraged) to incorporate any code from the sample directory (or from any other lecture / lab files we’ve used in this class)
- We will be working on this homework DURING class. It is to your benefit to attend all of the remaining classes.
II. Assignment Instructions
To make the Spotify search/browse interface work, you will be editing files in the your_task folder. Please complete the four tasks listed below, following the guidelines listed:
1. [3pts] Display Artist
Implement the getArtist function. This function – and any (optional) helper functions – should:
- Query the Spotify search endpoint with the appropriate query parameters using the
fetchfunction. Sample search query: - Display the first artist in the list of artists that is returned from Spotify (rather than displaying all of the artists, you will just display the first one).
- If no artists are returned for the search query, display a message that indicates that no artist has been returned.
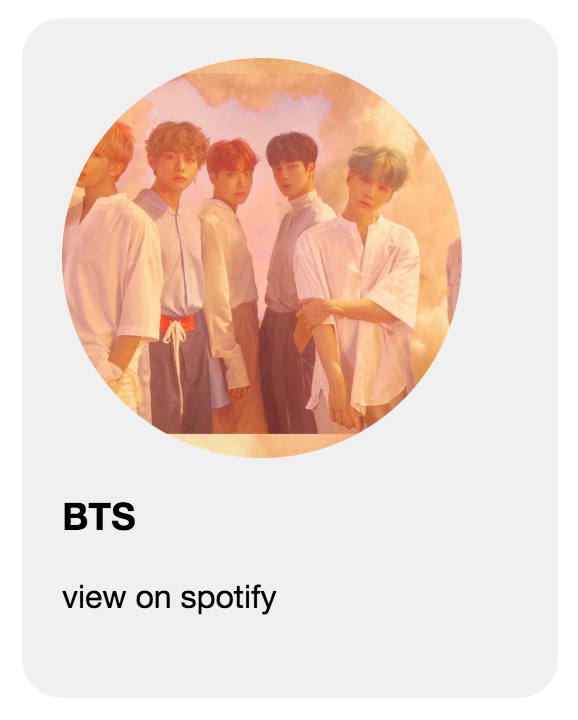
- Render the artist card to look like the one shown in sample/index.html, using a templated version of the code shown below. Note that the values for
idsrchrefandh2's inner HTMLshould be rendered dynamically using live Spotify data.
<section class="artist-card" id="3Nrfpe0tUJi4K4DXYWgMUX">
<div>
<img src="https://i.scdn.co/image/0c9057cb30520f9f883a220051260fc66a2f3ffa">
<h2>BTS</h2>
<div class="footer">
<a href="https://open.spotify.com/artist/3Nrfpe0tUJi4K4DXYWgMUX" target="_blank">
view on spotify
</a>
</div>
</div>
</section>

2. [5pts] Display Tracks
Implement the getTracks function. This function – and any (optional) helper functions – should:
- Query the Spotify search endpoint with the appropriate query parameters. Example:
- Display the first five tracks that gets returned (not all of them – just the first five).
- If no tracks are returned for the search query, display a message like “No tracks found that match your search criteria.”
- Ensure that your code still works if less than 5 tracks get returned.
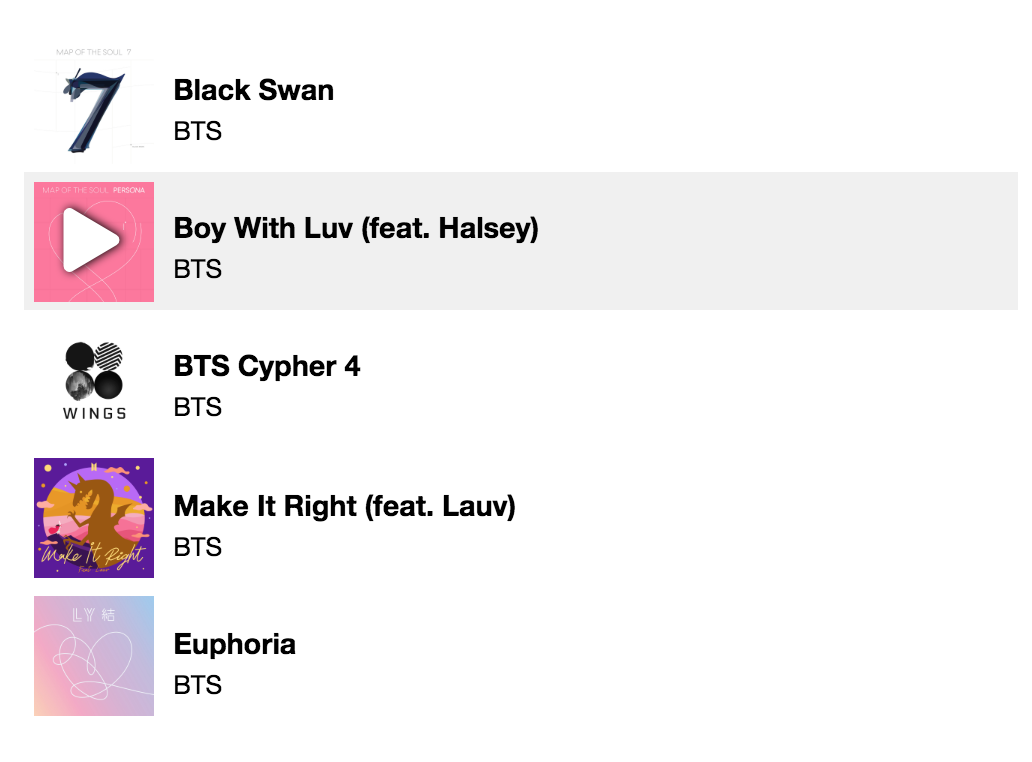
- Render the tracks to look like the ones shown in sample/index.html, using a templated version of the code shown below (including the hover effects). Note that the values for
srch2's inner HTMLandp's inner HTMLshould be rendered dynamically using live Spotify data.
<section class="track-item preview">
<img src="https://i.scdn.co/image/1aacaefb0ef07755e5a155d96ee7f1073063e428">
<i class="fas play-track fa-play" aria-hidden="true"></i>
<div class="label">
<h2>Black Swan</h2>
<p>
BTS
</p>
</div>
</section>

3. [3pts] Display Albums
Implement the getAlbums function. This function – and any (optional) helper functions – should:
- Query the Spotify search endpoint with the appropriate query parameters. Example:
- Display all of the albums that get returned.
- If no albums are returned for the search query, display a message like “No albums were returned.”
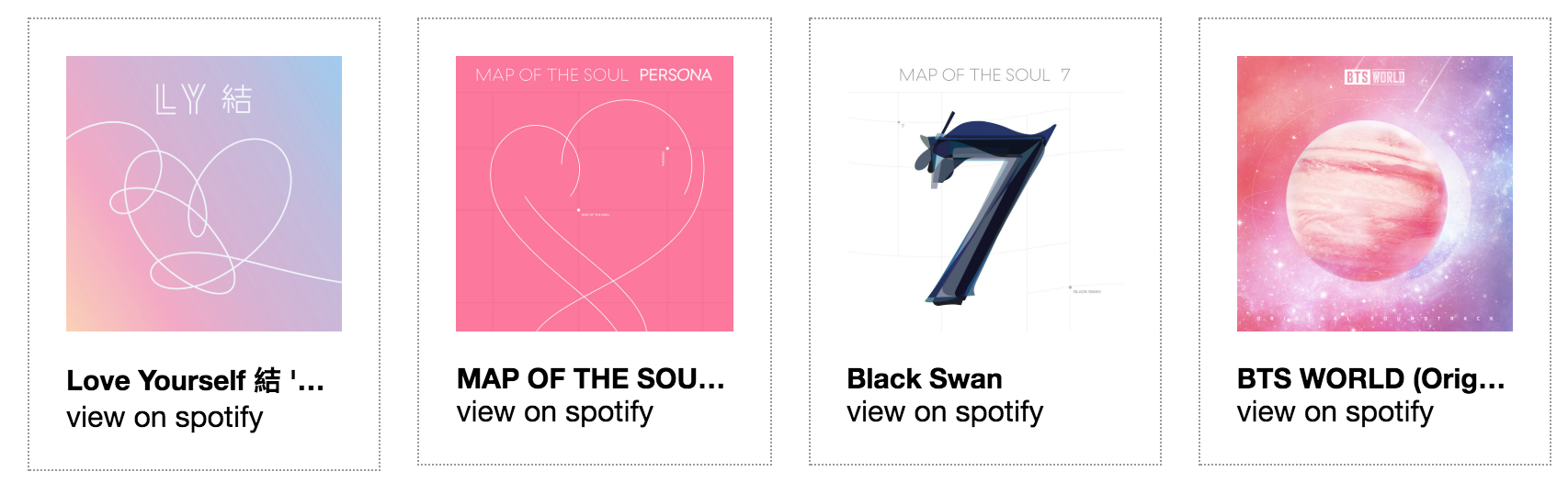
- Render the album cards to look like the ones shown in sample/index.html, using a templated version of the code shown below. Note that the values for
idsrch2's inner HTMLandhrefshould be rendered dynamically using live Spotify data.
<section class="album-card" id="2lATw9ZAVp7ILQcOKPCPqp">
<div>
<img src="https://i.scdn.co/image/ab67616d0000b2736feb6d9ed7891f40e9a524dd">
<h2>Love Yourself 結 'Answer'</h2>
<div class="footer">
<a href="https://open.spotify.com/album/2lATw9ZAVp7ILQcOKPCPqp" target="_blank">
view on spotify
</a>
</div>
</div>
</section>

4. [4pts] Listening to the Tracks
Add a click event handler to each of the tracks. When a track is clicked, your code will do the following:
- Modify the
#artist-section’sh1tag to say “Now Playing” - Modify the
#artistsection’s innerHTML to be an embedded iFrame of the selected song. Please see theembeddable-track-demo.htmlfile for sample code.- Note that the src of the iframe has a reference to the track’s id.
5. [3pts] Accessibility
- Use the WAVE Extension to generate an accessibility report.
- Correct as many accessibility errors as you can.
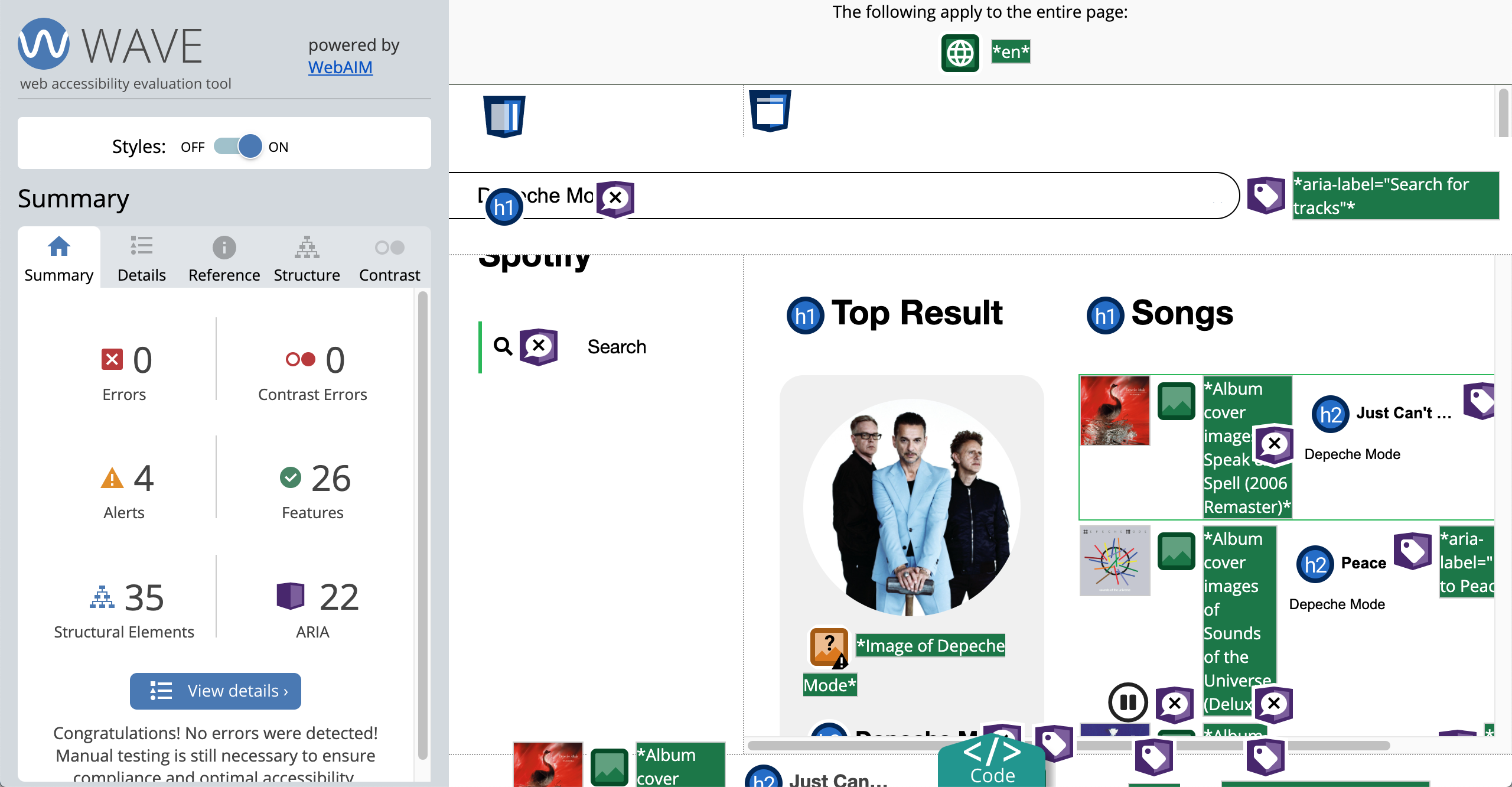
- Take a screenshot of your final accessibility report (Sarah’s report is shown below).
- Answer the following questions in a text file (Word, Notepad, or PDF are all fine):
- What corrections did you have to make, and how did you make them?
- Is this interface functional without the use of a mouse (i.e., just using keyboard keys)? Why or why not?
- What are other accessibility tests or features you added or would be interested in learning about?
Hints: You’ll need to modify the HTML file by adding alt text to images, aria-label attributes to buttons, etc.

Extra Credit
The following enhancements can be completed for extra credit. Note: You may earn up to 10 points extra credit on this assignment.
- Add an event handler to the artist card so that when you click on it, the tracks in the #tracks section are replaced by the artist’s top tracks (5 points)
- Add an event handler to each album card so that when you click the album, the tracks in the #tracks section are replaced by the album’s tracks (5 points)
- Integrate data from Twitter or YouTube, and render some stylized content below the albums (5 points)
Hint for the first two extra credit options
Whereas for the required parts of the assignment, I’ve used the “simplified” endpoint, for the extra credit, you’ll have to use the “unsimplified” endpoints (which return the original data structure as opposed to the simplified version of it). This means that you will remove the word “simple” from the API Tutor endpoint. Examples below.
Get tracks from album:
- Spotify Documentation: https://developer.spotify.com/documentation/web-api/reference/albums/get-albums-tracks/
- How to do it w/Spotify API: https://api.spotify.com/v1/albums/{id}/tracks
- How to do it with API Tutor: https://www.apitutor.org/spotify/v1/albums/{id}/tracks
- Example with BTS Album: https://www.apitutor.org/spotify/v1/albums/2lATw9ZAVp7ILQcOKPCPqp/tracks
Get artist’s top songs: Weirdly, for this one you need to specify the “country” parameter (just use “us”):
- Spotify Documentation: https://developer.spotify.com/documentation/web-api/reference/artists/get-artists-top-tracks/
- How to do it w/Spotify API: https://api.spotify.com/v1/artists/{id}/top-tracks
- How to do it with API Tutor: https://www.apitutor.org/spotify/v1/artists/{id}/top-tracks?country=us
- Example with BTS Artist: https://www.apitutor.org/spotify/v1/artists/3Nrfpe0tUJi4K4DXYWgMUX/top-tracks?country=us
Rubric
- Artist (3 points)
- Artist card implemented based on artist data returned by Spotify API
- Artist card looks like the one in the sample
- If no artists are returned, display a message that indicates that no tracks were found for the search criteria.
- Tracks (5 points)
- 5 Tracks listed based on artist data returned by Spotify API
- If less than 5 tracks are returned, display only the tracks returned.
- If no tracks are returned, display a message that indicates that no tracks were found (given the search criteria).
- Track items look like the ones in the sample
- Albums (3 points)
- Album cards implemented based on artist data returned by Spotify API
- Album cards looks like the ones in the sample
- Tracks Event Handler (4 points)
- Embedded iFrame of the song loads into the
#artistsection. h1inside#artist-sectionchanges to say “Now Playing.”
- Embedded iFrame of the song loads into the
- Accessibility Analysis with screenshot and writeup (3 pts)
- Screenshot of WAVE report included in submission
- Accessibility errors correct (added alt attributes, aria labels, etc.)
- Reflection questions answered
- Overall guidelines followed (2 points)
- Used fetch API (no jQuery or other third-party libraries)
- Search works for any search term (and displays appropriate messages if no data is found)
- If no data is returned or if fewer items are returned than expected, a nice error message is displayed.
What to Turn In
Please Read Carefully: Before you submit this week, please edit your homepage by adding a link to this homework.
To submit this week’s homework assignment, please create and upload a zip file to the Moodle (under the Homework 7 assignment) with the following files / info:
- A text file (word doc, pdf, etc.) that includes:
- A link to your homepage, which should link to all of your assignments (including
hw07). - A link to your GitHub repository (where your code files are stored).
- The answers to your accessibility questions.
- A link to your homepage, which should link to all of your assignments (including
- A screenshot of your WAVE report.