Assignments > HW5: Advanced CSS: Reconstruct the Spotify Interface
Due on Wed, 10/18 @ 11:59PM. 20 Points.
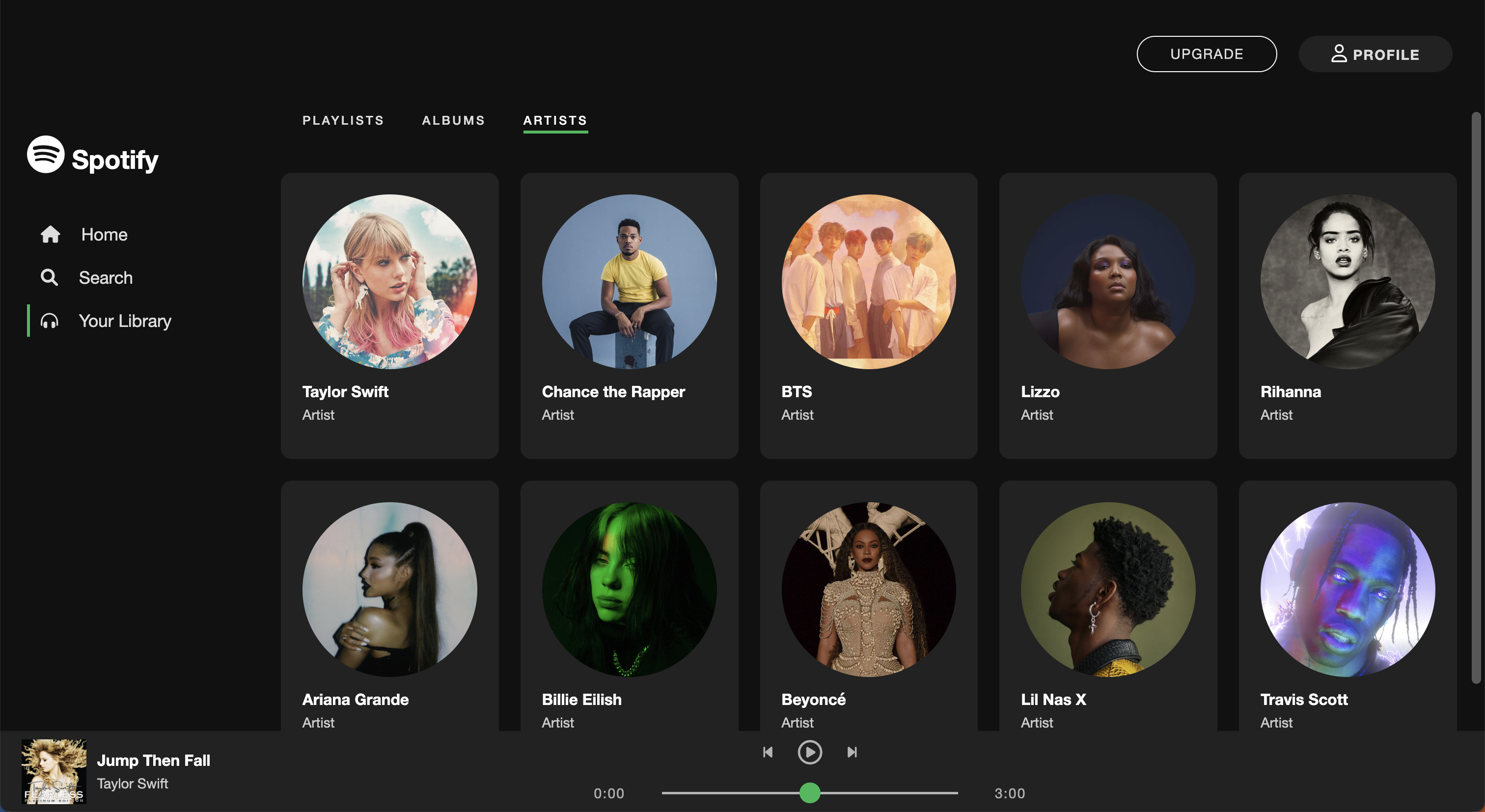
Now that you have some experience with CSS Grid and Flexbox, you are going to implement elements of the Spotify UI (as pictured below). This week, you will be implementing the look-and-feel of the website. In a future assigment, you will actually be programming the interactions / data queries using JavaScript in order to pull down actual songs, images, and text down from the Spotify servers (and play some music).
Please read the instructions carefully and complete the 5 steps below, using the starter files.
1. [4pts] Left Navigation
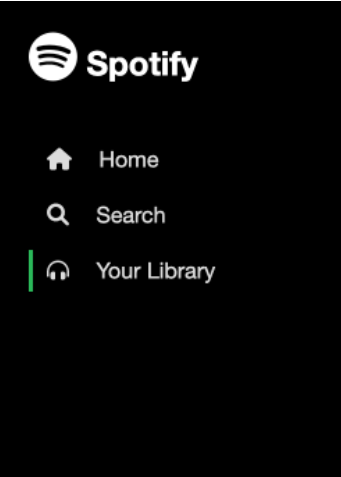
In the index.html file, add Font Awesome icons (Spotify logo, home, search, and headphones) within the “aside” tag (pictured below) as shown in the screenshot below.

Note that the Font Awesome font reference is already included in the head of your index.html file. Your job is to search for relevant icons on the Font Awesome page and include them. For instance, to get the Spotify icon, take a look here. Other than adding the icons, you shouldn’t need to make any other changes to the HTML.
<aside id="sidebar">
<h1>
<!--TODO: Font Awesome Icon Here -->
Spotify
</h1>
<a href="#">
<!--TODO: Font Awesome Icon Here -->
Home
</a>
<a href="#">
<!--TODO: Font Awesome Icon Here -->
Search
</a>
<a class="selected" href="#">
<!--TODO: Font Awesome Icon Here -->
Your Library
</a>
</aside>
In the style.css file, add some CSS style rules to make the UI look like the screenshot (pictured above). You can accomplish this any way you want, but consider using some combination of the approaches we’ve reviewed thus far (CSS Grid, flex, or the box model). Be sure to put all of the CSS related to the left navigation in the “Part A: Left Navigation” section:
/***************************/
/* Part A: Left Navigation */
/***************************/
/* Your Code Here */
2. [3pts] Header & Nav Styling
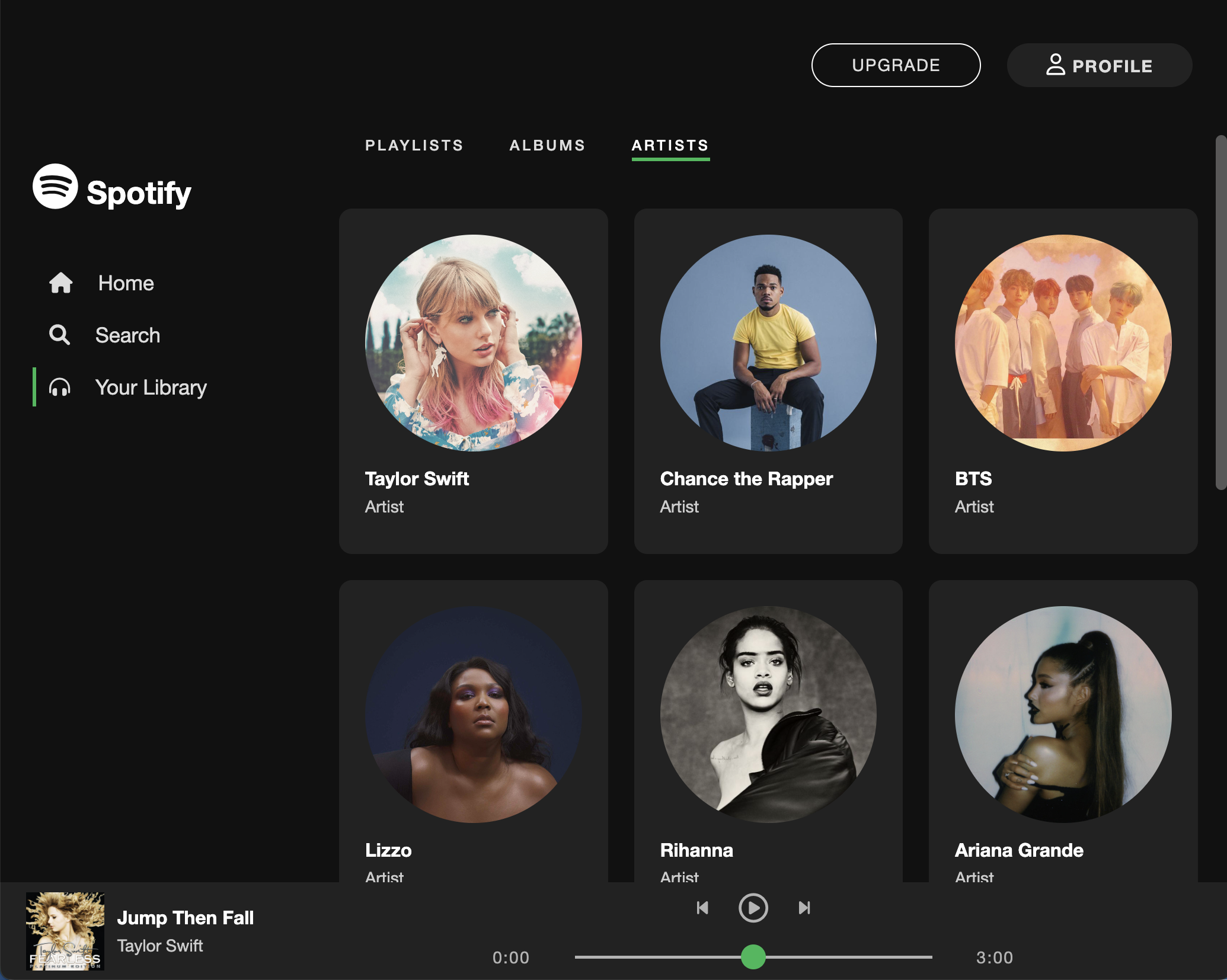
Next, style the header and nav sections to look like the the screenshot below:

You should not need to make any changes to the HTML (but you can if you want):
Header
<header>
<a href="#" id="upgrade">Upgrade</a>
<a href="#" id="profile">
<i class="fa-regular fa-user"></i> Profile
</a>
</header>
Nav
<nav>
<a href="#">Playlists</a>
<a href="#">Albums</a>
<a class="selected" href="#">Artists</a>
</nav>
Like with Part A, try to achieve the alignment using flexbox or CSS Grid (e.g. flex-direction, justify-content, align-items) and the box model (e.g. padding, margin, height, width). Be sure to put all of the CSS related to the the header and nav sections in the “Part B: Header & Nav Styling” section:
/********************************/
/* Part B: Header & Nav Styling */
/********************************/
/* Your Code Here */
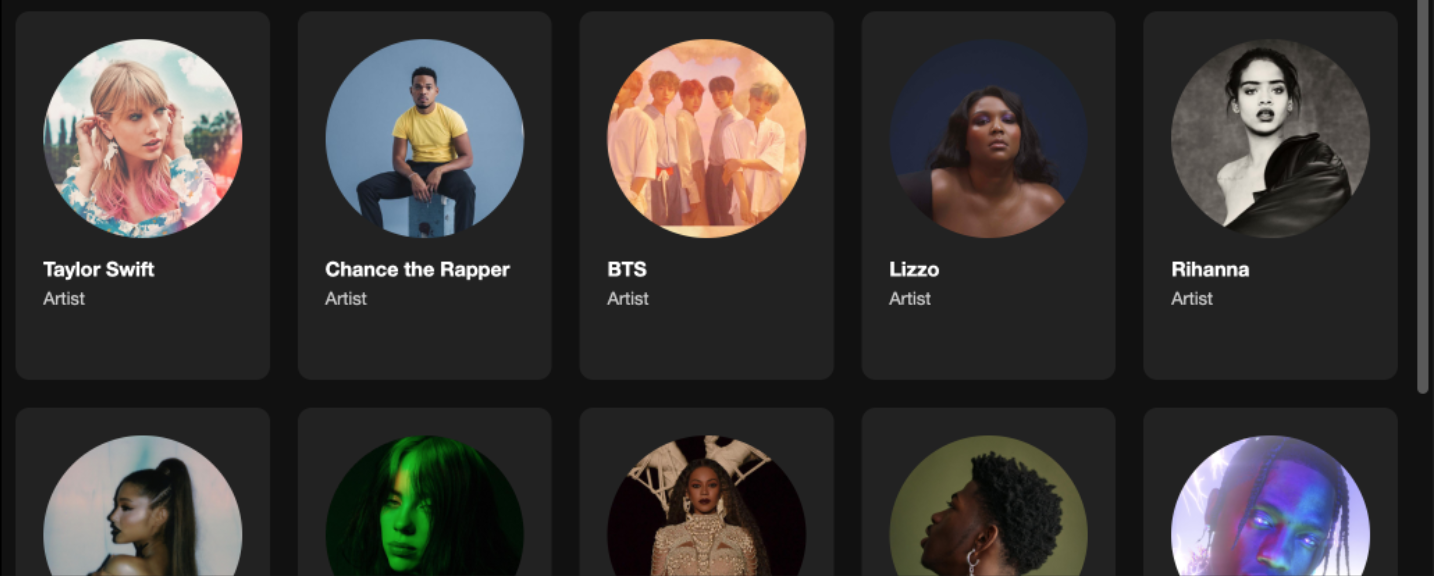
3. [4pts] Artists Panel
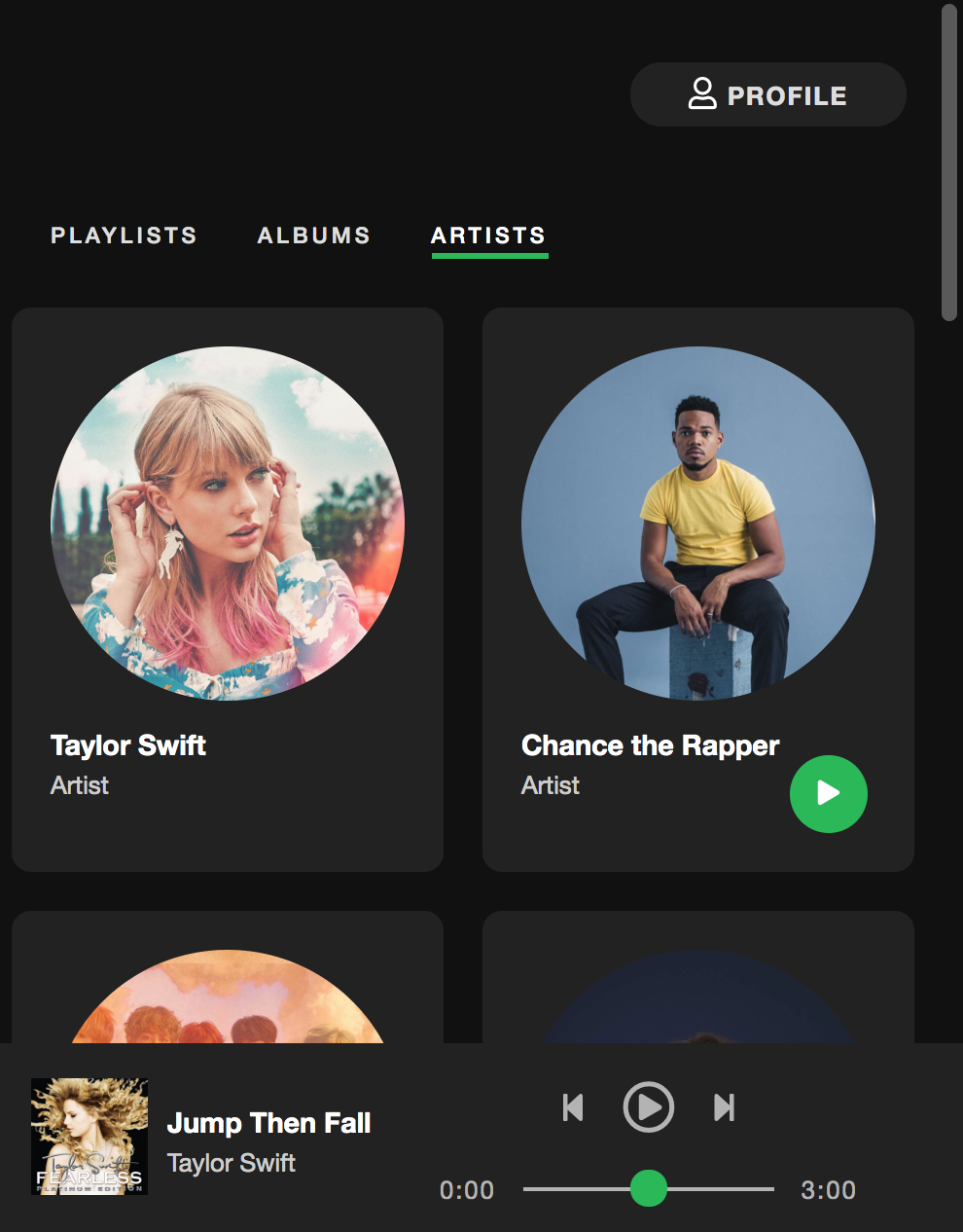
Next, you need to style the section cards that represent each Spotify artist (pictured below):

You should not need to make any changes to the HTML (but you can if you want):
<article id="featured-content">
<section class="artist-card" tabindex="0">
<div>
<img src="https://i.scdn.co/image/62b33d12e2b9a033cf77585f6e3d4b2c6b3a63a1" />
<div class="card-footer">
<div>
<h2>Taylor Swift</h2>
<p>Artist</p>
</div>
<!--
Button should only be visible when you hover / tab to the section.
-->
<button class="play-button">
<i class="fas fa-play"></i>
</button>
</div>
</div>
</section>
...
</article>
Again, try to achieve the alignment using CSS Grid and/or the box model. Be sure to put all of the CSS related to the artist cards in the “Part C: Artist Panel” section:
/*************************/
/* Part C: Artists Panel */
/*************************/
/* Your Code Here */
4. [4pts] Create Responsive UIs
Create the following two responsive UIs shown below. If you’re using more than 10-15 lines of code to achieve each of these layouts, you’re on the wrong track. Add the CSS to make these responsive UIs to the “Part D: Responsive UIs” section of your style.css.
Tablet: Use Flexbox to display albums 3-across.
Mobile: Use Flexbox to display albums 2-across and hide the left menu (display: none;).
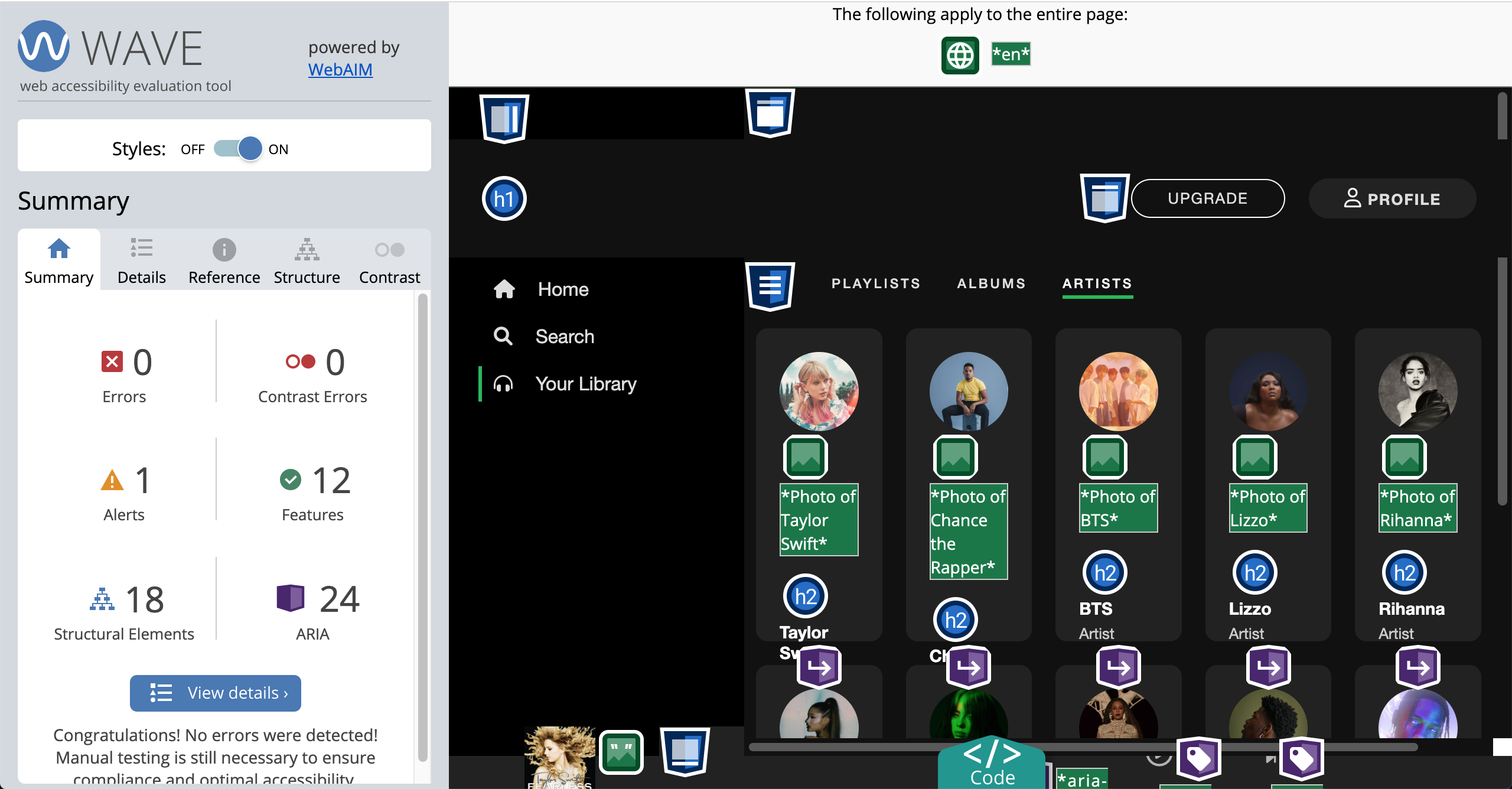
5. [3pts] Accessibility
- Download the WAVE Extension using either Firefox or Chrome, and use it to generate an accessibility report.
- Correct all of the accessibility errors.
- Take a screenshot of your final accessibility report (Sarah’s report is shown below).
- Answer the following questions in a text file (Word, Notepad, or PDF are all fine):
- What corrections did you have to make?
- Do you think your website is usable if you turn off the CSS? Why or why not?
- Is your site is tabbable? In other words, without the use of the mouse, are all the links and buttons accessible using the tab key?
Hints: You’ll need to modify the HTML file by adding alt text to images, aria-label attributes to buttons, etc.

6. [2pts] Commit & Push to GitHub
- Edit your homepage from tutorial 3 and add a link to your your Spotify page (see Sarah’s page for an example).
- Commit and push your updated homepage and your
hw05files to GitHub.
7. [+2pts] Extra Credit: Hover Effects (Optional)
Optional, but recommended:
If you have time, try to implement the 4 hover effects shown in this video:
- Left navigation links get brighter when you hover over them.
- Hover effects on “Upgrade” and “Profile” buttons.
- Hover effects on “playlists”, “albums”, and “artists.”
- Hover effects on artist card (button displays on hover).
You can put the style rules for the extra credit anywhere in style.css.
Rubric (20 Points)
- Left Navigation (4 pts)
- Header & Nav Styling (3 pts)
- Artists Panel (4 pts)
- Responsive UIs Implemented (4 pts)
- Accessibility Analysis with screenshot and writeup (3 pts)
- Pushed to Github with link from homepage (2 pts)
- [Optional] Hover effects implemented (+2pts extra credit)
What to turn in
Please Read Carefully: To turn in Homework 5, please link to the following 3 deliverables on your homepage:
- The answers to your accessibility questions (see
accessibility-questions.txt). - A screenshot of your WAVE report (generated from the WAVE browser extension).
- A link to the Spotify webpage you styled.
See Sarah’s homepage to see an example of what your homepage should look like:
When you’re done, paste a link to your homepage and code repository in the Homework 5 Moodle submission section.