Assignments > HW4: CSS Grid
Due on Fri, 10/06 @ 11:59PM. 20 Points.
Overview
The goal of this week’s homework is to give you practice with CSS Grid. To do this, you will complete 4 exercises.
Homework 4 can be completed individually or in pairs. If you decide to work in pairs, you can discuss solutions and share code with your partner. That said, both people should still complete all of the exercises, commit their own files to GitHub, and and submit to the Moodle separately. If you collaborated with someone, you will just make a note of who you worked with in the comments section.
References
To complete this homework, you will likely need to consult some CSS references (or Google for information). Below, I have provided a link to the mes relevant reference:
Media Queries
CSS Grid
- CSS Grid
- CSS Grid Garden
Please try to complete at least the first 10 levels - CSS Tricks: A Complete Guide to Grid
- Learn CSS Grid by Building 5 Layouts in 17 minutes
Your Tasks
Download the hw04.zip file, unzip it and move the unzipped hw04 folder into the csci185/homework folder.
1. CSS Grid Garden (3 Points)
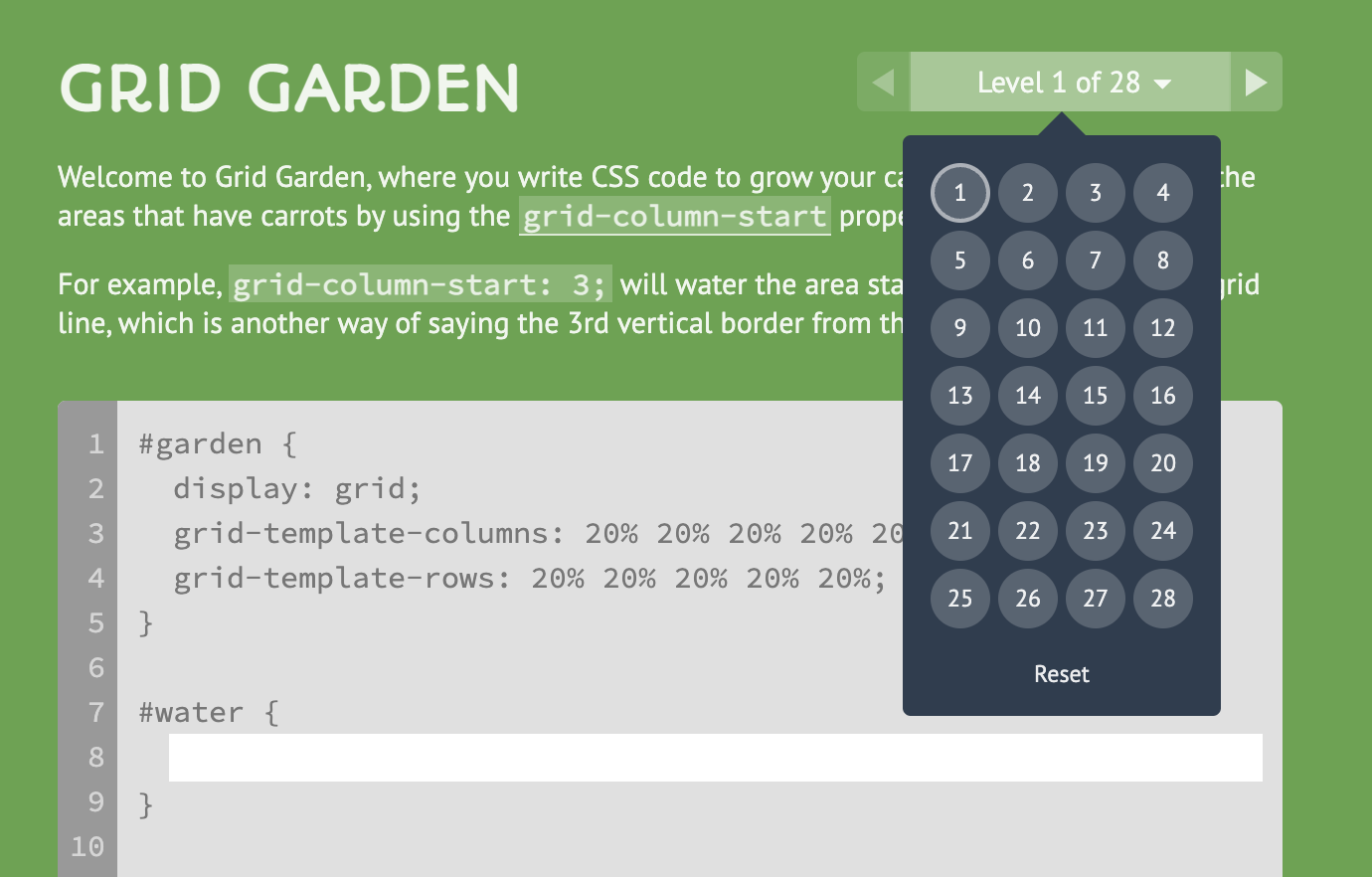
Please complete levels 1-15 of CSS Grid Garden and take a screenshot of your completed levels (like the screenshot shown below, but with the first thirteen levels completed).
- Please save your screenshot in the
hw04/04-css-grid-gardenfolder. - You can earn 2 points extra credit if you complete all 28 levels.

2. Create this layout (4 Points)
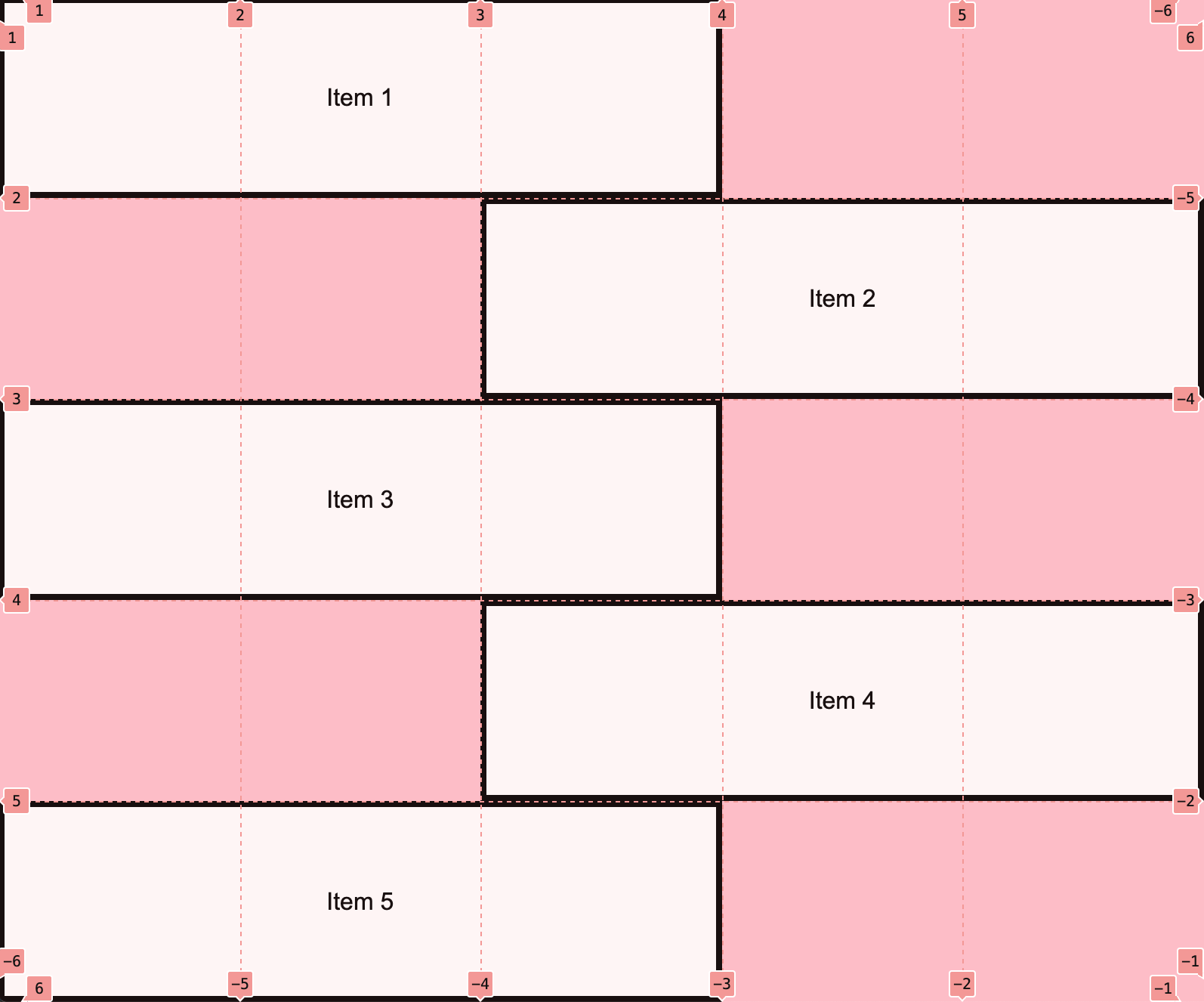
Open 02-grid, and try to make the following layout using CSS Grid. You should not need to modify the HTML file. Note that the gridlines are just for demonstration, but they won’t actually be visible.

Note: You do NOT have to center the text inside of each section unless you want to.
3. Create the Taco Temple layout (4 Points)
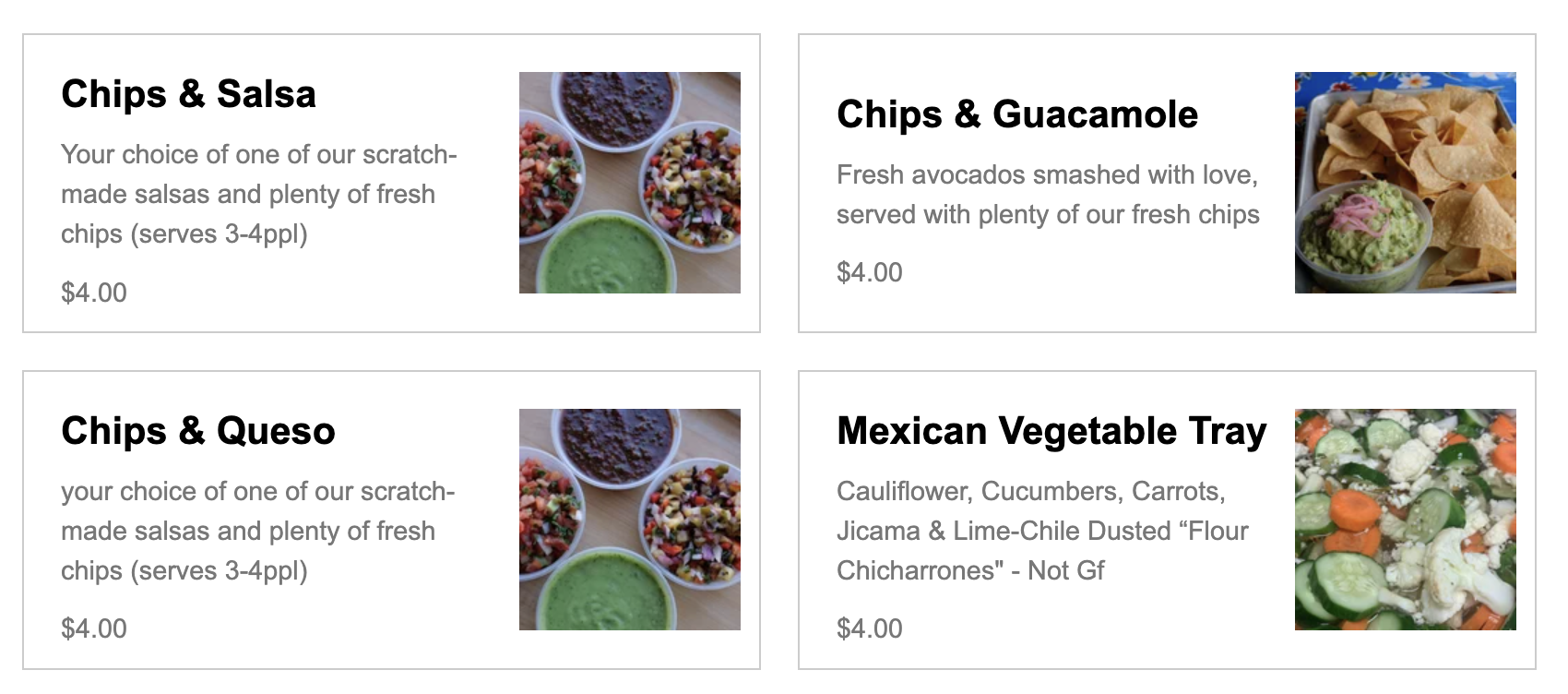
Open 03-tacotemple, and try to make the following layout using CSS Grid. You should only have to edit the CSS file.

A few hints:
The main container is a grid with two columns – no rows specified). See grid lines:

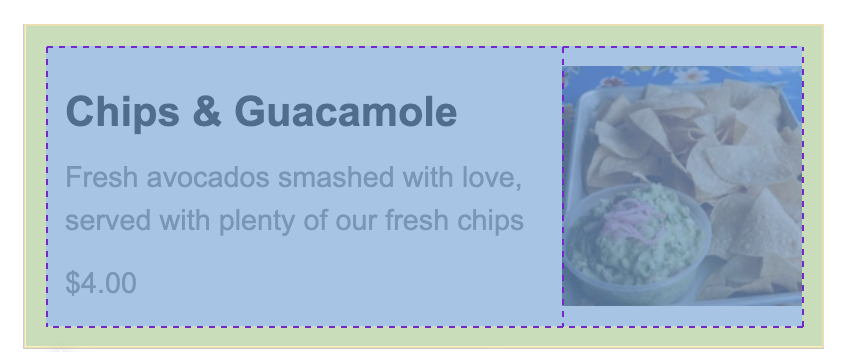
The section container is also a grid with two columns. See grid lines:

4. Create the following mobile / responsive layout (9 Points)
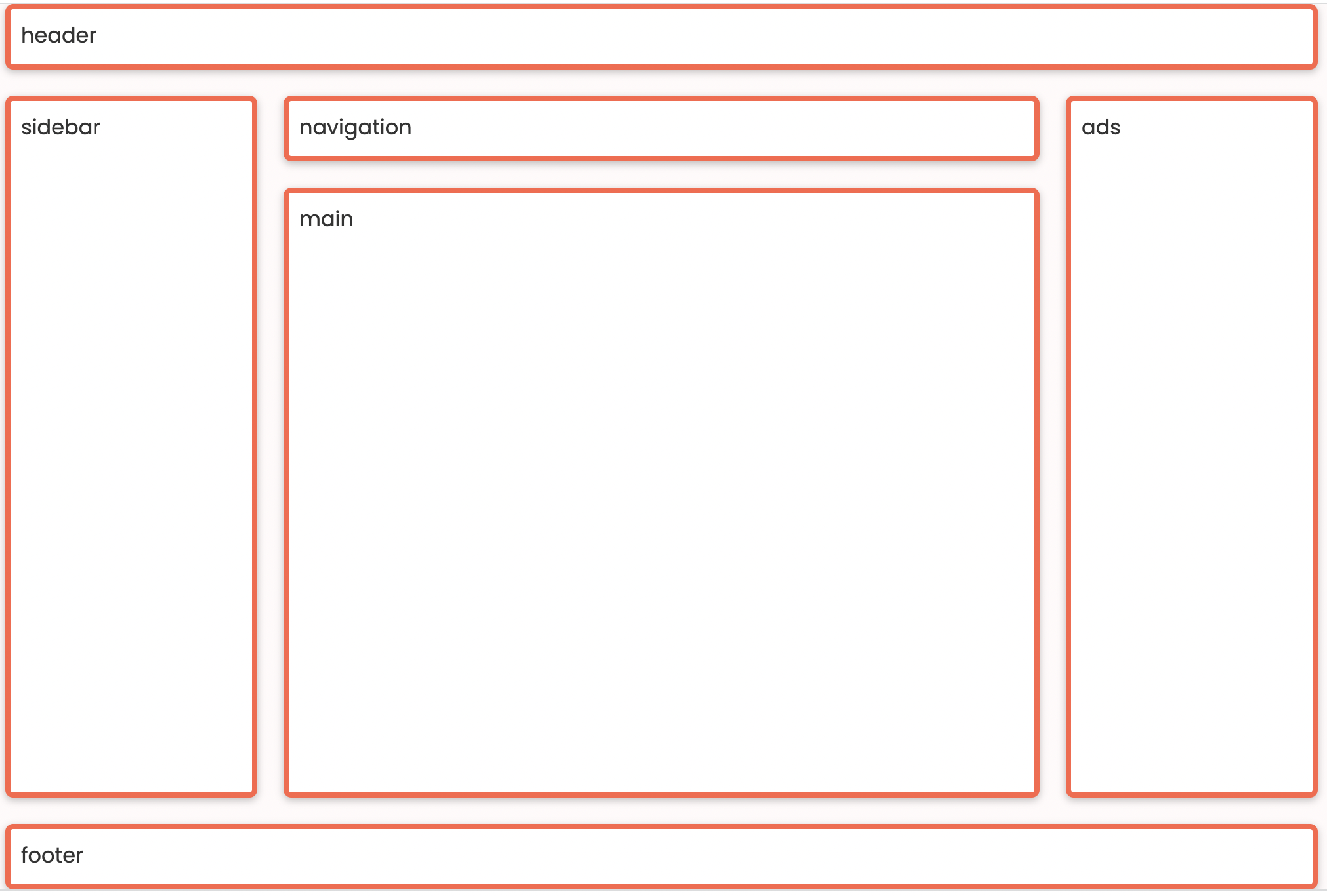
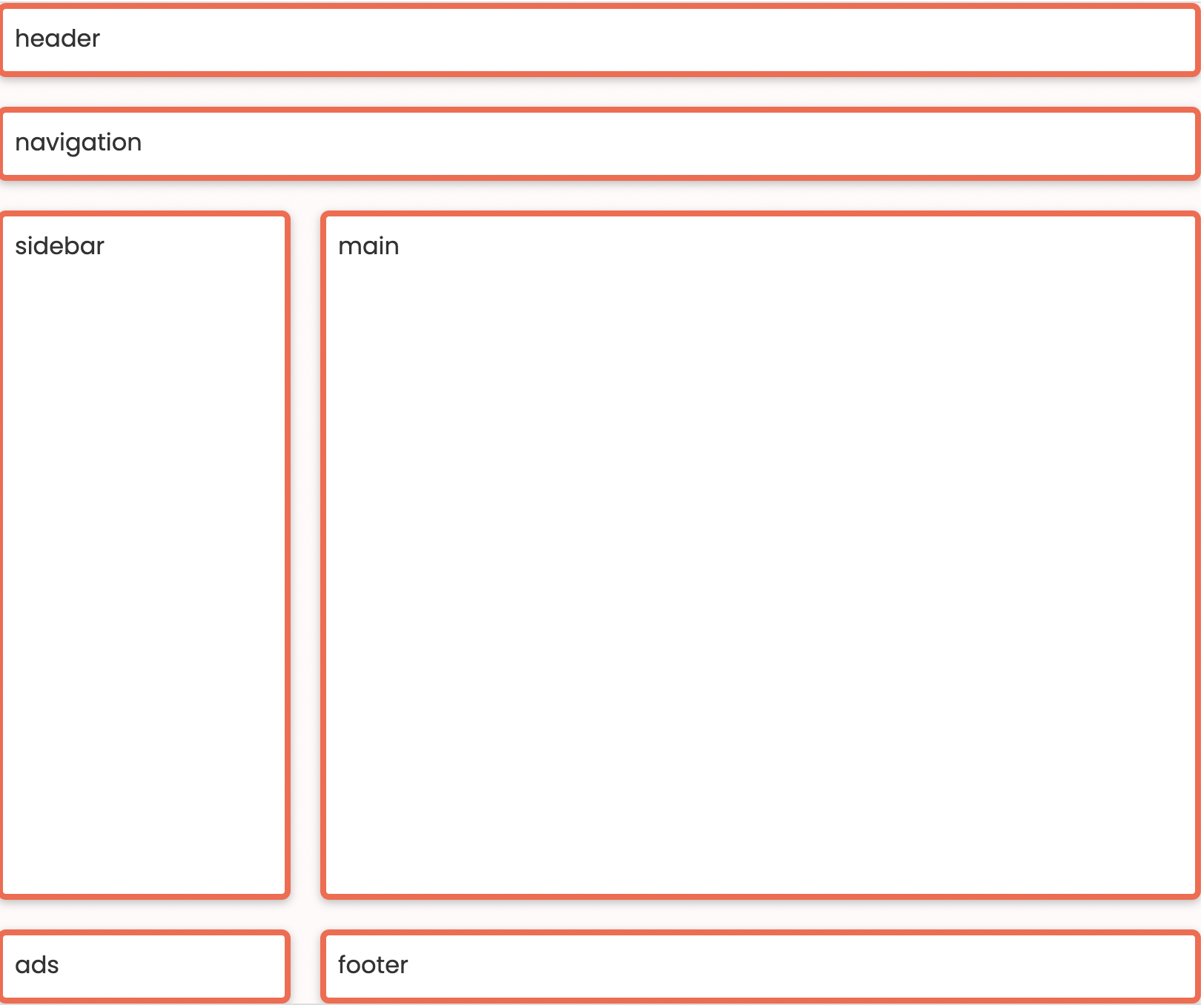
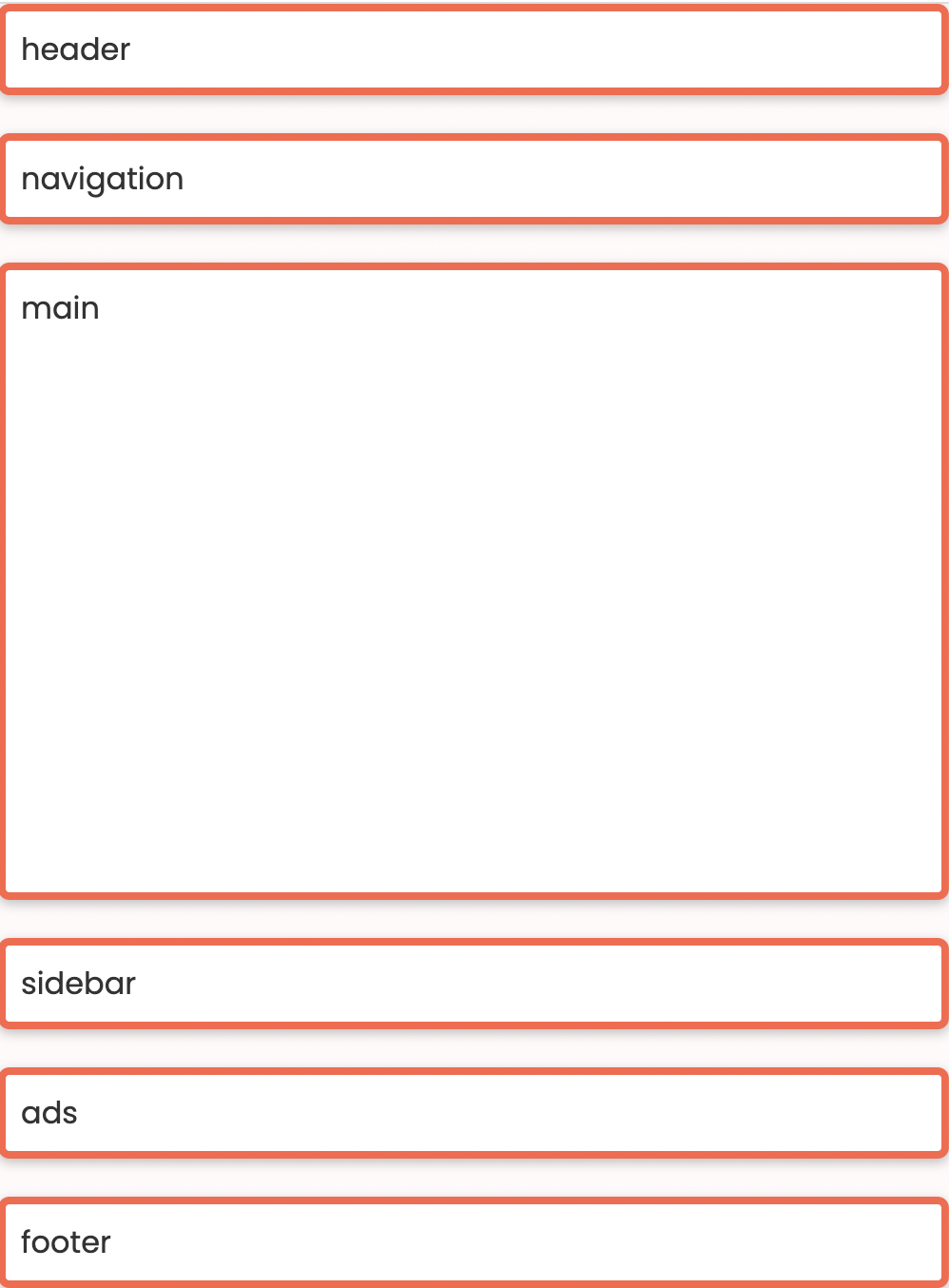
During Lecture 10, we discussed how to use CSS Grid to make the three layouts shown below. For your final task, please implement this layout (or repurpose the work you already did in class). Use media queries to implement the tablet and mobile layouts. The recommended media queries are:
/* Tablet */
@media screen and (max-width: 800px) {
/* Your CSS here */
}
/* Phone */
@media screen and (max-width: 500px) {
/* Your CSS here */
}
Desktop Layout (3 Points)

Tablet Layout (3 Points)

Mobile Layout (3 Points)

Rubric (20 Points)
You will be graded according to the following rubric. Please double-check the rubric to make sure you’ve completed all of the tasks:
- CSS Grid Garden (3 pts)
- Alternating Grid Layout (4 pts)
- Taco Temple (4 pts)
- Responsive UIs Implemented (9 pts)
- Desktop Layout (3 pts)
- Tablet Layout (3 pts)
- Mobile Layout (3 pts)
- [Optional] All Grid Garden Tasks Completed (+2pts extra credit)
What to turn in
Please read carefully: To turn in Homework 4, please link to all 4 tasks on your homepage. See Sarah’s homepage to see an example of what your homepage should look like:
When you’re done, paste the following links into the Moodle under the Homework 4 submission section:
- A link to your homepage on GitHub pages, which should link to all 4 parts of your
4 - A link to your GitHub code repository (where your code files are stored).