Practice for Quiz 1
To study for Quiz 1, please complete the practice quiz by downloading the starter files and following the instructions (below). If you have questions, please ask during class time or in office hours.
Part 1: Setup
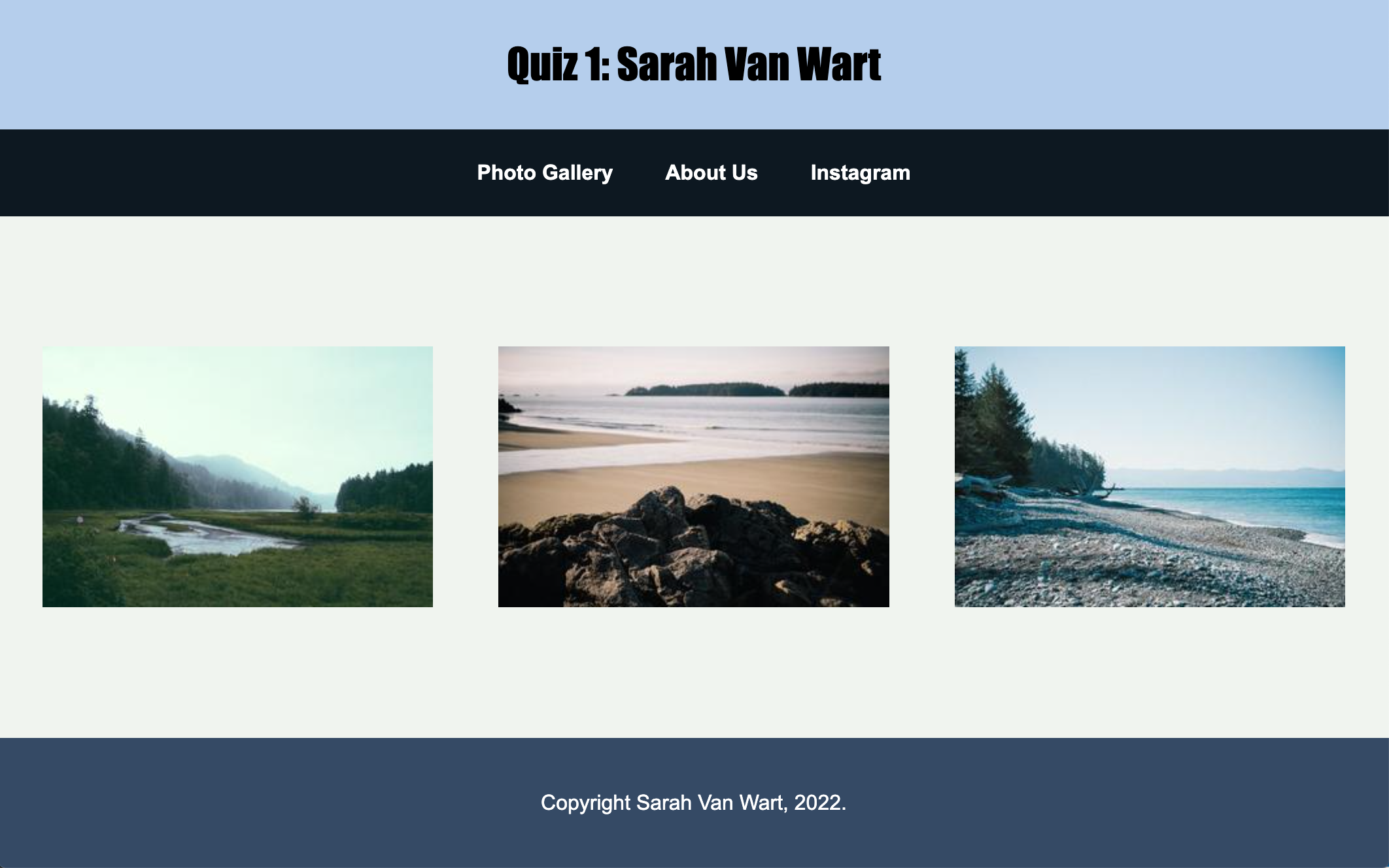
You are going to build the webpage pictured below:

Inside of the practice-quiz01 folder, create a brand new HTML file called index.html that is a direct child of the practice-quiz01 folder. If you did it correctly, your file structure should look like this:
practice-quix01
├── images
│ ├── landscape1_300x200.jpg
│ ├── landscape2_300x200.jpg
│ └── landscape3_300x200.jpg
├── index.html
└── pages
├── about.html
└── gallery.html
Edit index.html file by adding an HTML “skeleton” with the following tags:
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
</body>
</html>
Part 2: HTML Tasks
Edit the index.html pages as follows:
2.1. Metadata
- Add a
titletag inside of theheadtag, with the display text of “Practice Quiz 1: Your Name.”
2.2. Header Section
- Add a
headertag inside thebodytag (don’t get the head and the header tag confused). - Inside the
headertag, create anh1tag that displays the text “Practice Quiz 1: Your Name.”
2.3. Navigation
- Below the
headertag, create a navigation section using thenavtag. - Inside of the
navtag, create three hyperlinks:- One that links to
gallery.html(in the pages folder) with the display text of “Photo Gallery”. Use a relative path. - One that links to
about.htmlwith the display text of “About Us”. Also use a relative path. - One that links to Instagram’s home page, the display text of “Instagram”. Use an absolute path.
- One that links to
Note: you may not move the gallery.html or about.html files outside of the pages folder.
2.4. Main Section
- Below the
navtag, create amaintag. - Inside the
maintag, create a section that has an id of “images”. - Inside of the section you just made, create 3
imgtags that display the three images in theimagesfolder, using relative paths.- Don’t forget to use the
altattribute to give each image a description (for people who use a screen reader).
- Don’t forget to use the
2.5. Footer
Create a footer section below your main section using the footer tag. Within the footer, create a paragraph tag that says “Copyright Your Name, 2023.”
Part 3: Styling tasks
Create a CSS file called styles.css that is a direct child of the practice-quiz01 folder. If you did it correctly, your file structure should look like this:
practice-quix01
├── images
│ ├── landscape1_300x200.jpg
│ ├── landscape2_300x200.jpg
│ └── landscape3_300x200.jpg
├── index.html
├── pages
│ ├── about.html
│ └── gallery.html
└── styles.css
Edit your index.html file by adding a link to your stylesheet. Then, complete the following tasks within styles.css:
- Create a rule for the
bodyelement that sets the background color to a light gray (#F0F4EF). - Create some style rules for the
headerelement (and any relevant child elements) to:- Set the background color to
#b4cded - Center the text horizontally and vertically.
- Set the font family to
Impact.
- Set the background color to
- Create some style rules for the
navelement (and any relevant child elements) to:- Center-align the hyperlinks
- Turn the background color to black
- Set the link color to white, no underline, and bold (hint).
- Create some style rules to ensure that the three images are all in a row, evenly spaced, and with the same width. You may use any technique you want to do this, so long as you’re using CSS. See the screenshot above.
- Create some style rules to set the footer’s background color to
#344966, and the footer’s text color to white.
What to Submit (if this were a real quiz)
If this were the real quiz, you would commit and push your changes (like we’ve been doing in class). Then, you would paste two links into the Quiz 1 section;
- A link to your code repository (e.g., https://github.com/vanwars/csci185-coursework)
- A link to your homepage (e.g., https://vanwars.github.io/csci185-coursework)