Publish your first web page using GitHub
Activity Overview.
Today, you will be publishing the web page you made in tutorial02 to GitHub. To do this, please complete the following:
1. Background Readings
Please complete the following readings / videos:
- Intro to git and GitHub. A little technical, but please do your best to read it and come to class with questions.
- Using GitHub with Visual Studio Code. How we will be using GitHub in this class.
2. Install Git
Follow these instructions: https://git-scm.com/book/en/v2/Getting-Started-Installing-Git.
3. Register for an account on GitHub
If you don’t already have a GitHub account, register for one: https://github.com/join.
Please remember your password – particularly if you are using the computer lab computers (as you will continually be prompted to enter it).
4. Configure the Git / Visual Studio Code Plugin
1. Tell the system who you are
Tell your computer who you are on Git by running the following commands in GitBash (Windows) or in the Terminal (Mac):
git config --global user.name "<Your Name>"
git config --global user.email "<your_username>@unca.edu"
Please use your name, and the email you used when registering with GitHub.
Note for Computer Lab Computers
If you are using a computer lab computer, you will need to complete this step each time you use git.
2. Verify your file structure
Please ensure that your csci185 folder looks kind of like this:
csci185
├── lectures
│ └── lecture02
│ ├── images
│ ├── index.html
│ └── styles.css
└── tutorials
└── tutorial02
├── images
├── index.html
├── music.html
├── style.css
└── videos.html
Make sure your csci185 folder, tutorials folder, and lectures folder looks exactly like the one shown above. This is very important. Ask Sarah if you’re unsure whether your folder nesting is correct (tutorial02 should be contained within tutorials which should contained within csci185).
3. Initialize a Git Repository
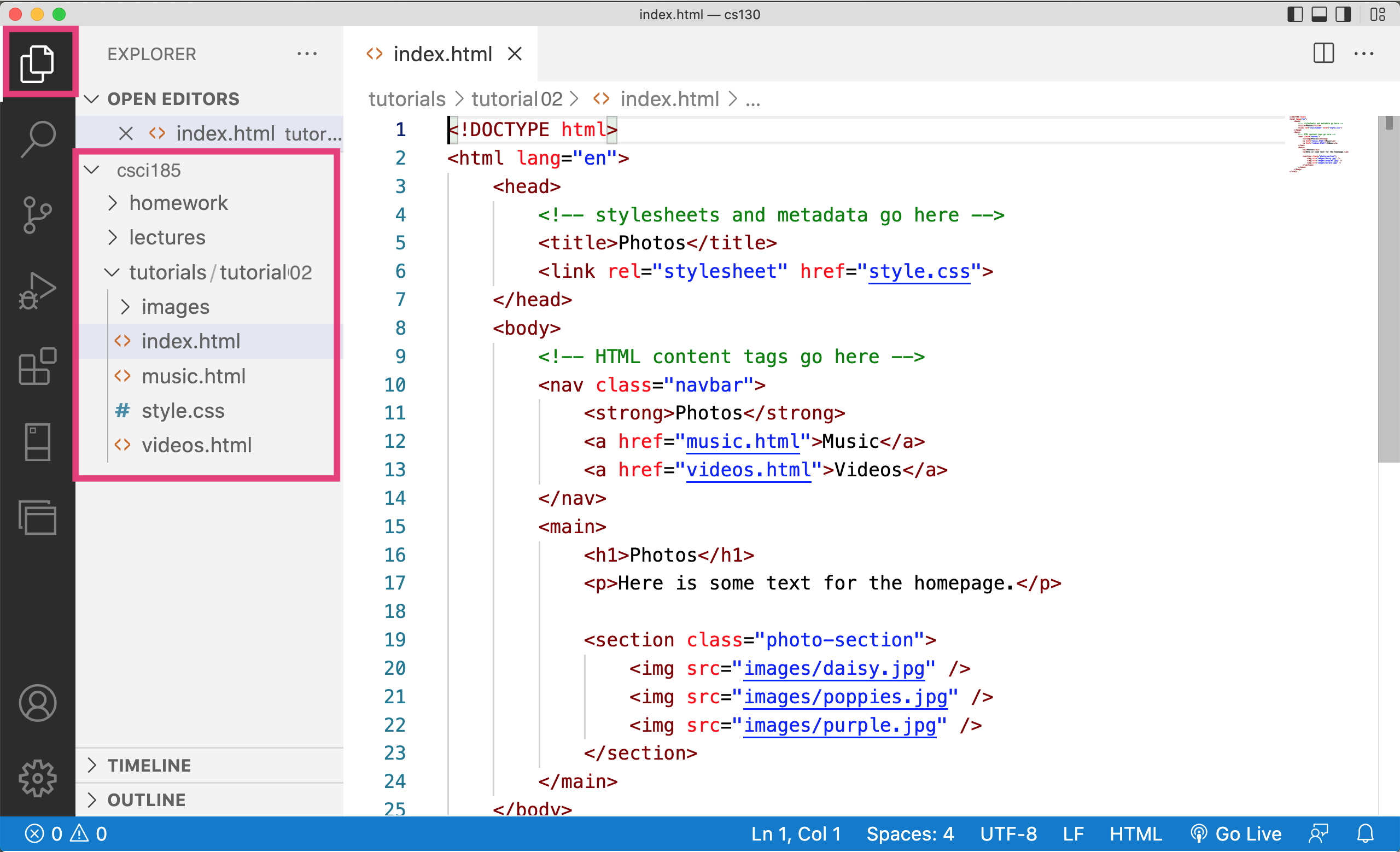
After you’ve doublechecked your file structure, open your entire csci185 folder in VS Code. Your file list should look like this (click on the icon that looks like two pieces of paper in the upper left-hand corner of your screen):

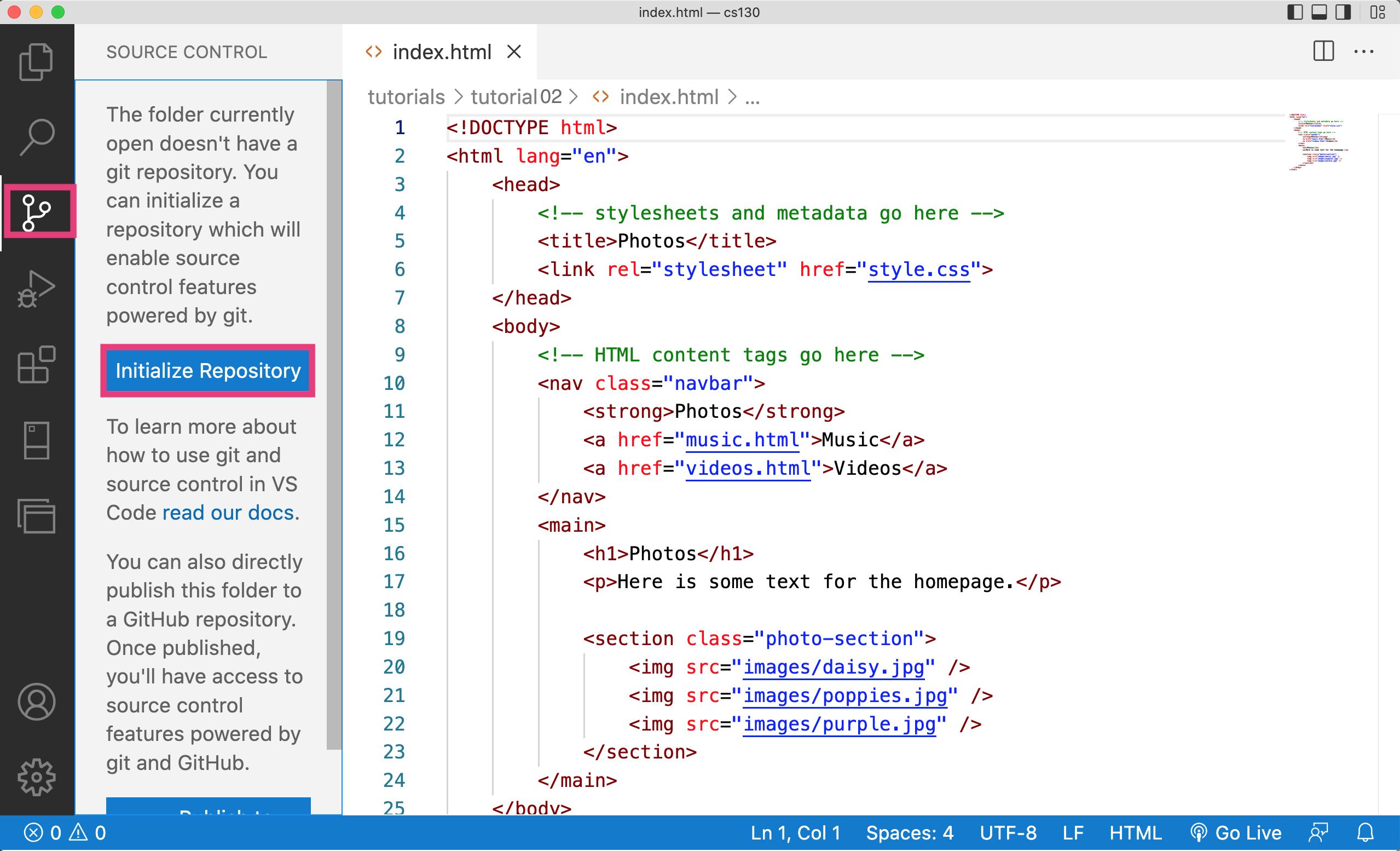
Next, click on the icon that looks like a tree branch, and click the blue button that says “Initialize Repository”:

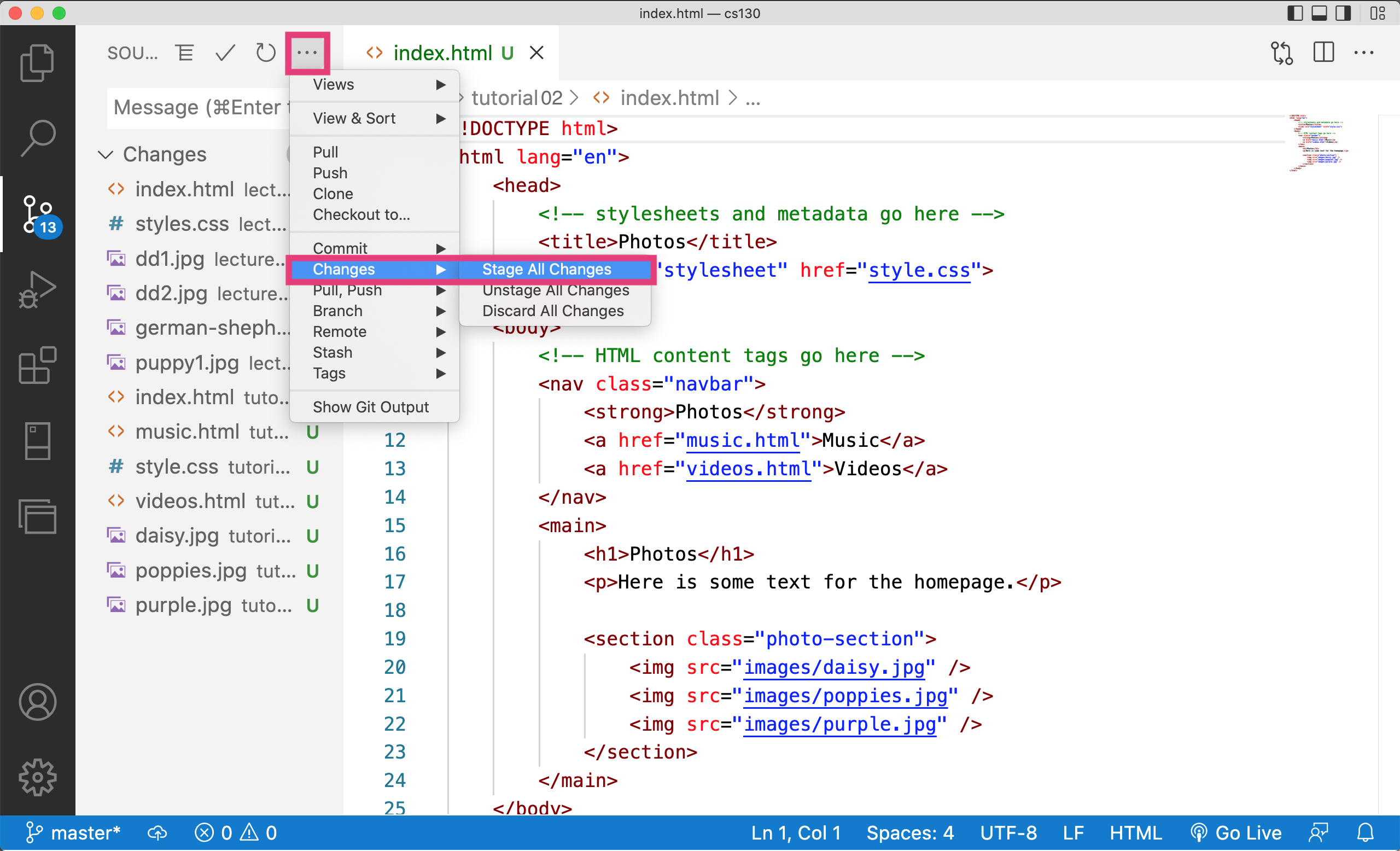
You have now created a git repository on your computer in the same folder as your csci185 folder. Now, you will want to “stage” all of your changes. Click the button with the three dots, then select “Changes”, and then “Stage All changes”:

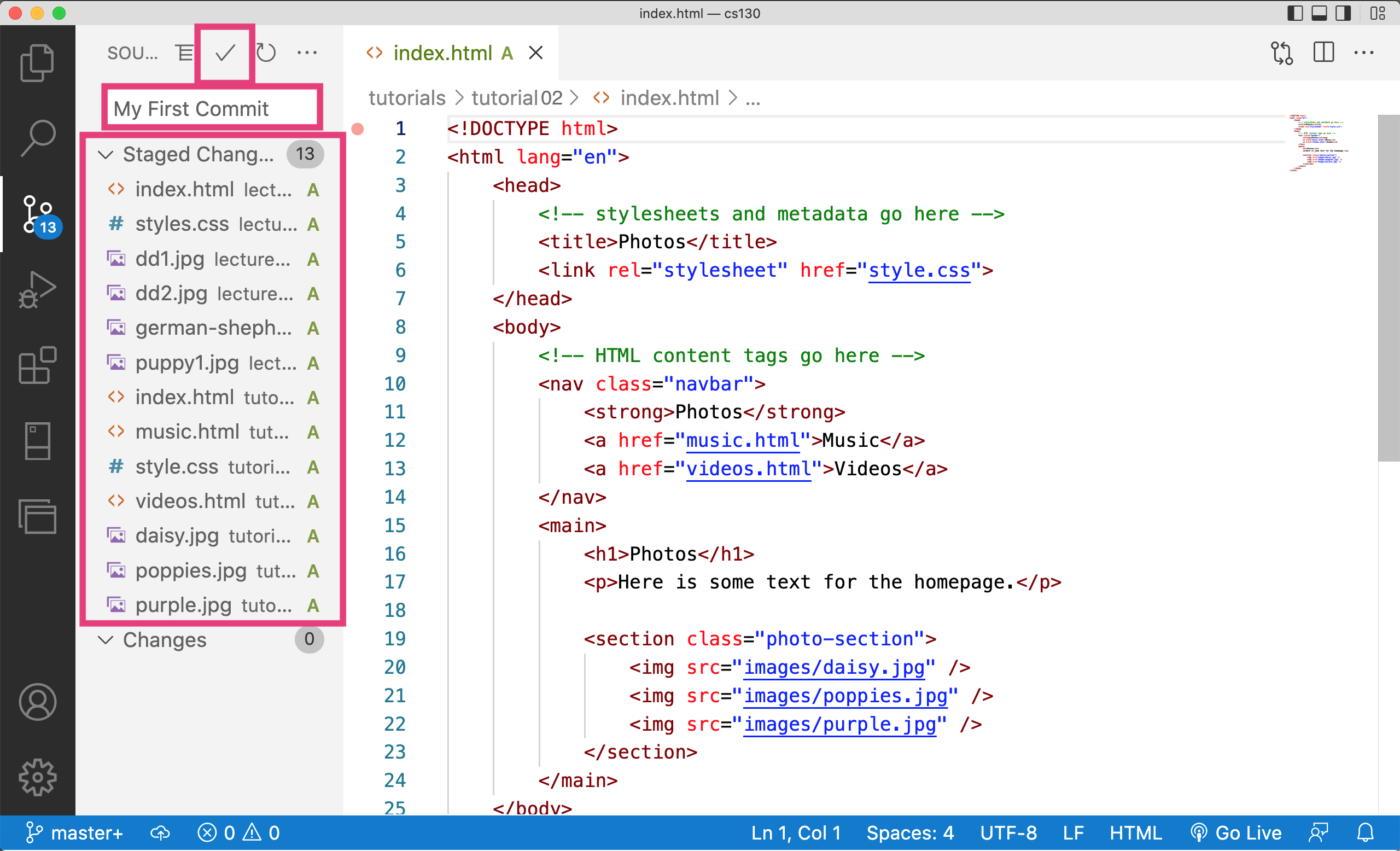
After you “stage” your changes, you will note that the left-hand panel has changed. Specifically:
- The panel lists all of the files that are “staged” to be committed, with an “A” next to each file (indicating that you are adding the files for the first time).
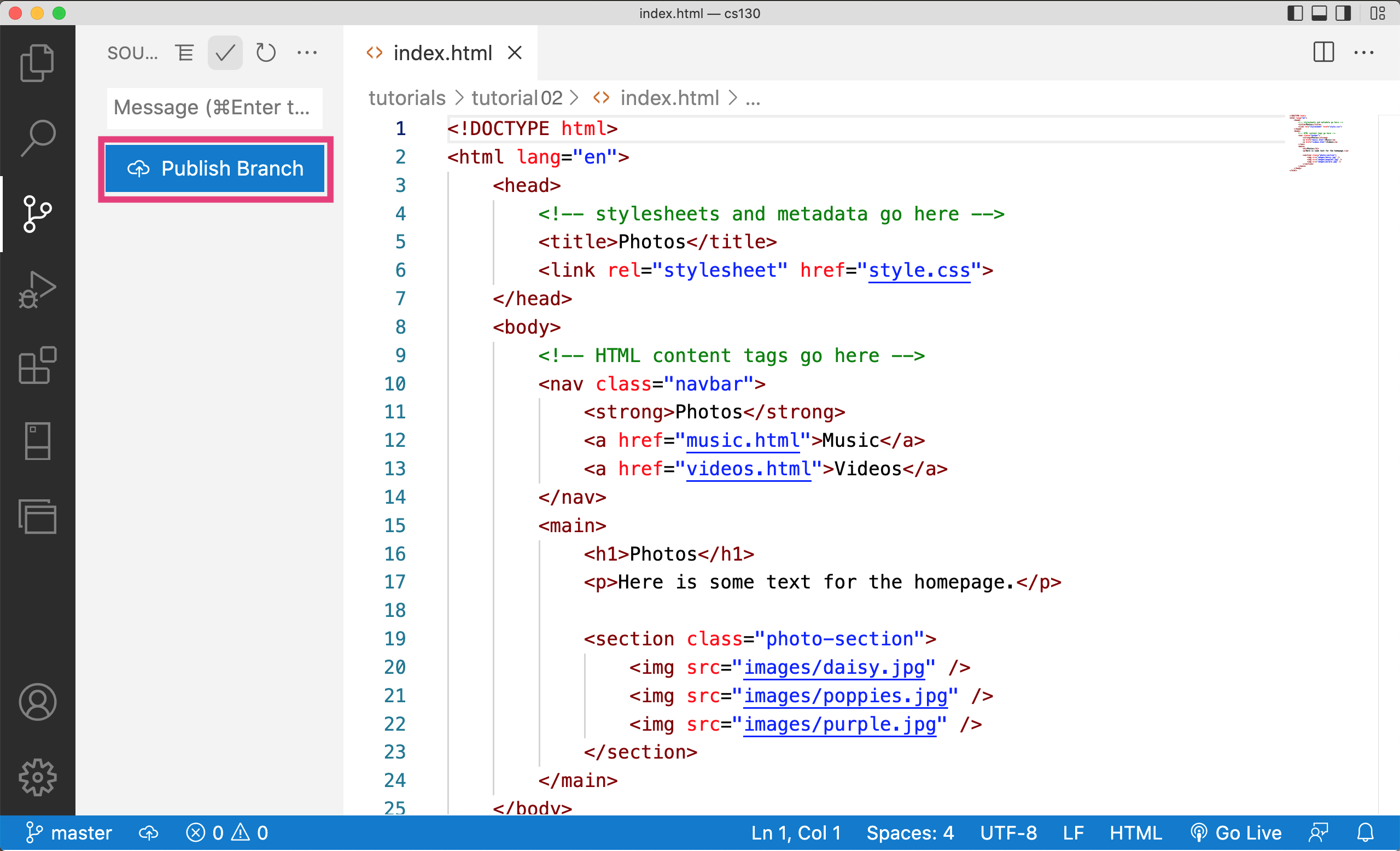
- To commit these changes, type a message in the text box that says “My First Commit” and then click the check button to actually issue the commit:

Afterwards, a button will appear that says “Publish Branch.” Click this button. It may prompt you to install a GitHub plugin. Please agree that you are OK to install the GitHub plugin.

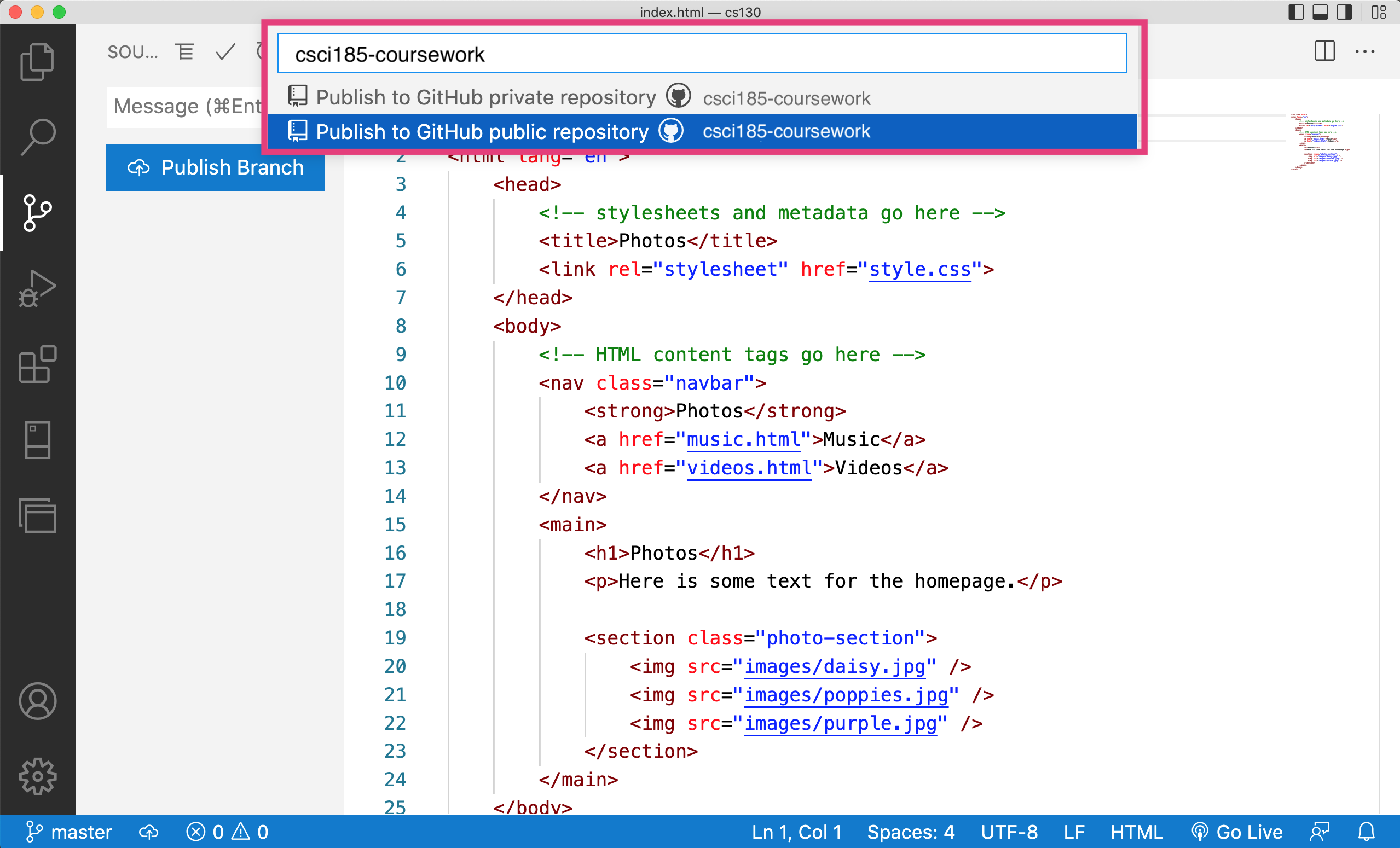
You will now create a new GitHub repository called csci185-coursework. Please ensure that you create a PUBLIC repository:

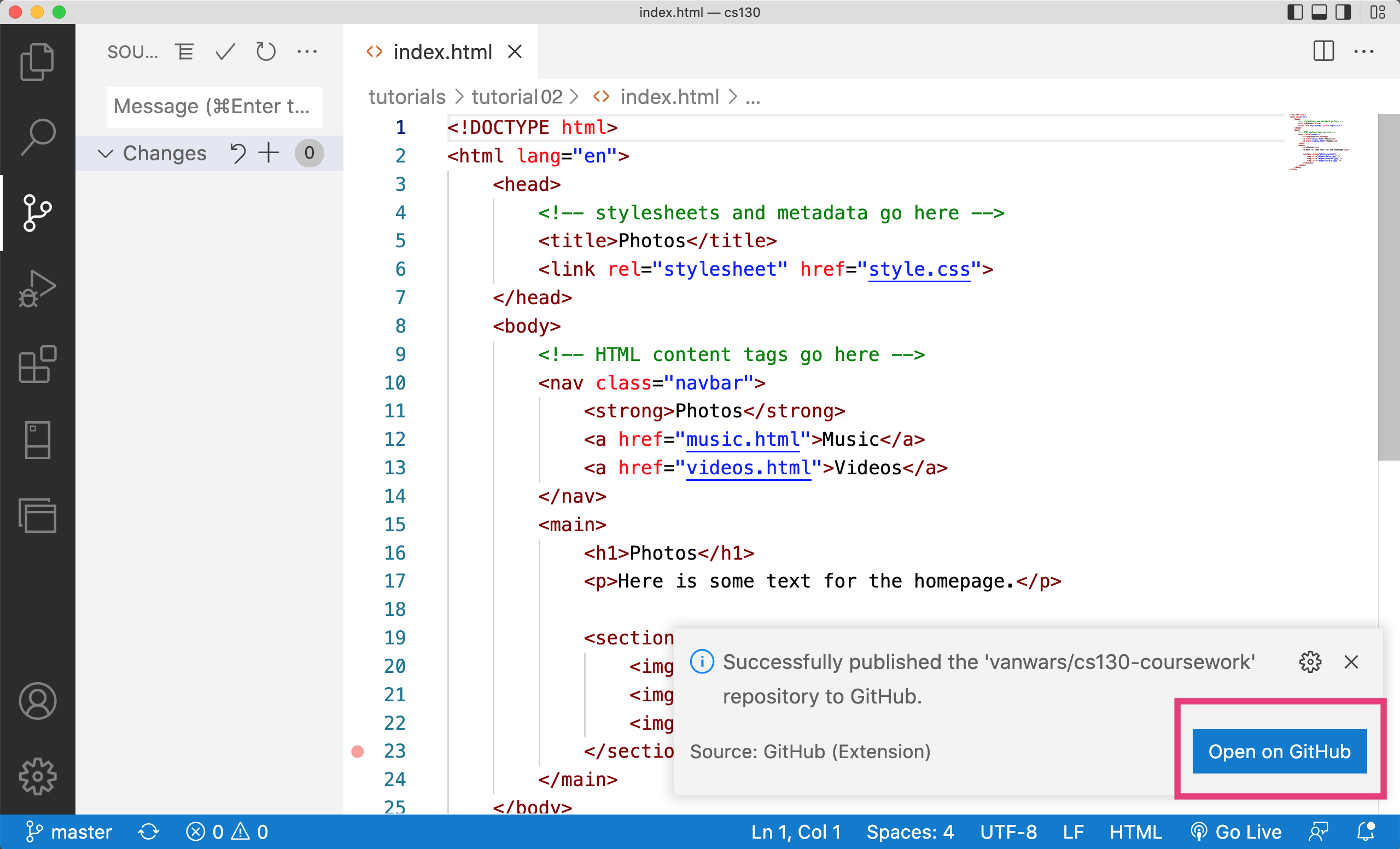
After VS code issues the “create repository” request to GitHub, it will give you a message indicating that your files are being sent up to GitHub. When the file transfer is complete, you will see a blue button that says “Open On GitHub”. Click that button.

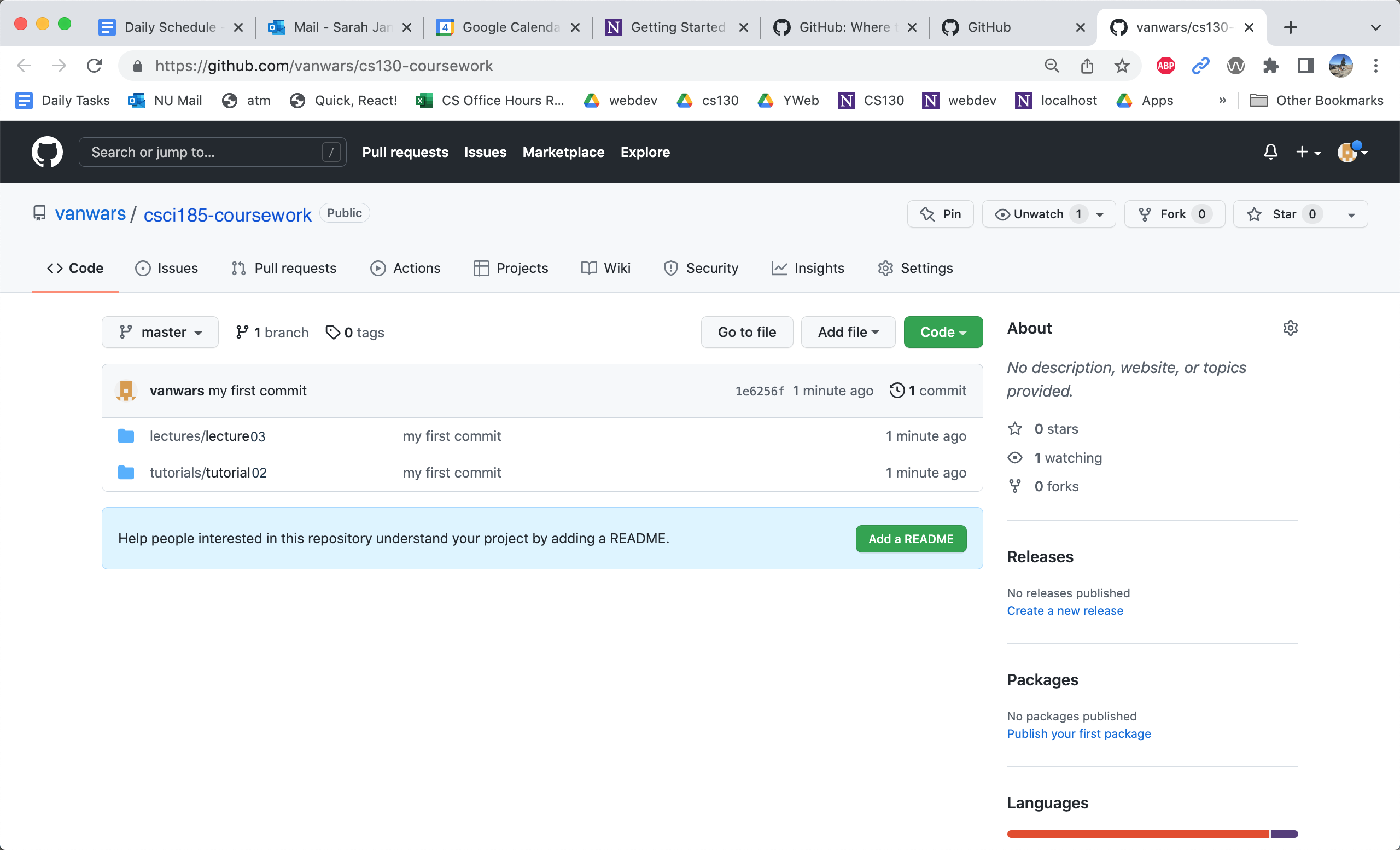
Clicking the button will open your newly created csci185-coursework repository and show you all of your files (which are now in the cloud):

5. Finally, Configure GitHub Pages
GitHub also allows you to host pages. To enable GitHub pages:
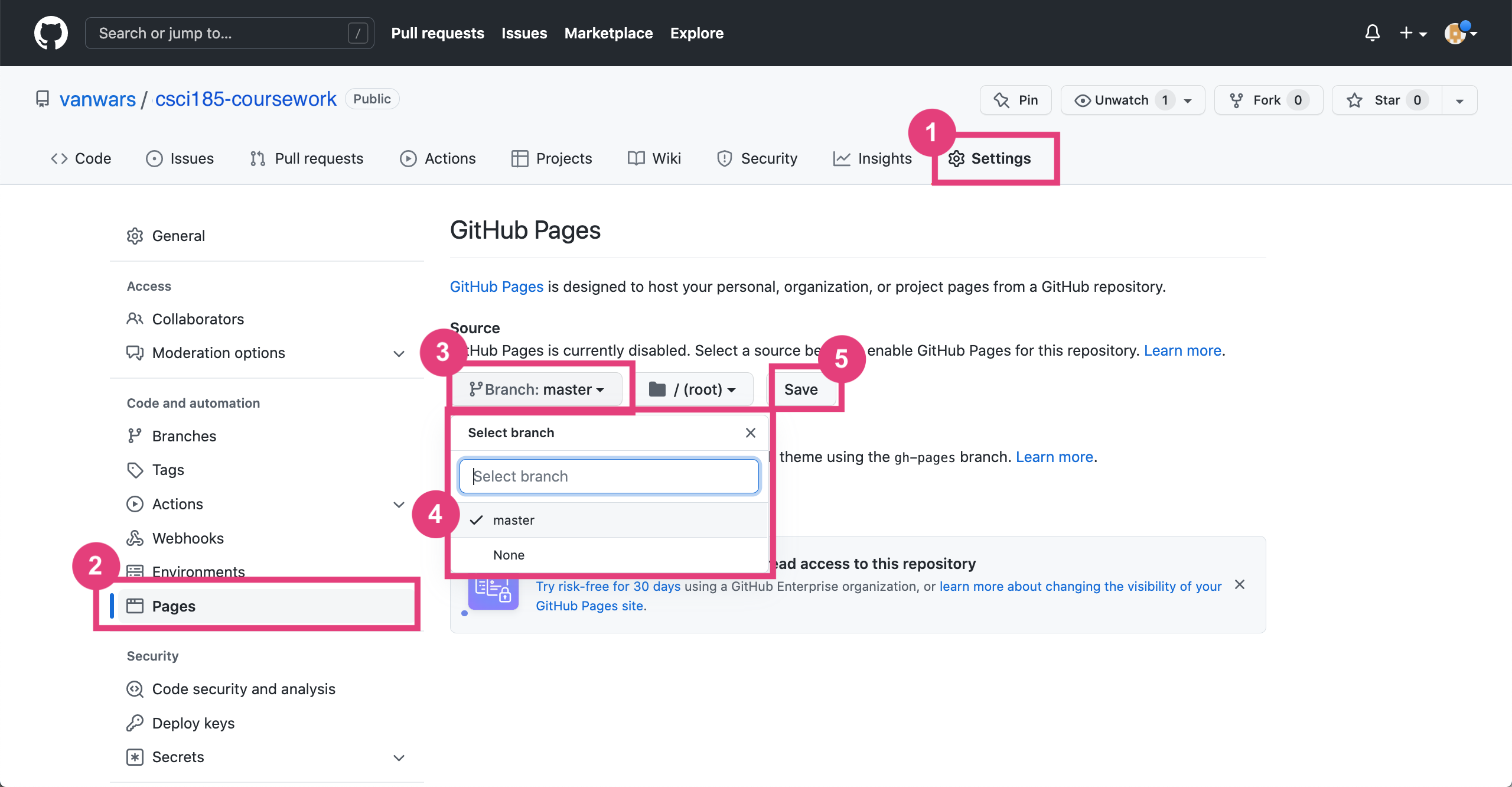
- Go to your repository and click on the settings tab.
- Click the “GitHub Pages” link in the left-hand menu
- Click the dropdown menu that asks you to select a branch.
- Select the “master” or “main” branch (depending on which one you see – either is fine)
- Click “Save”

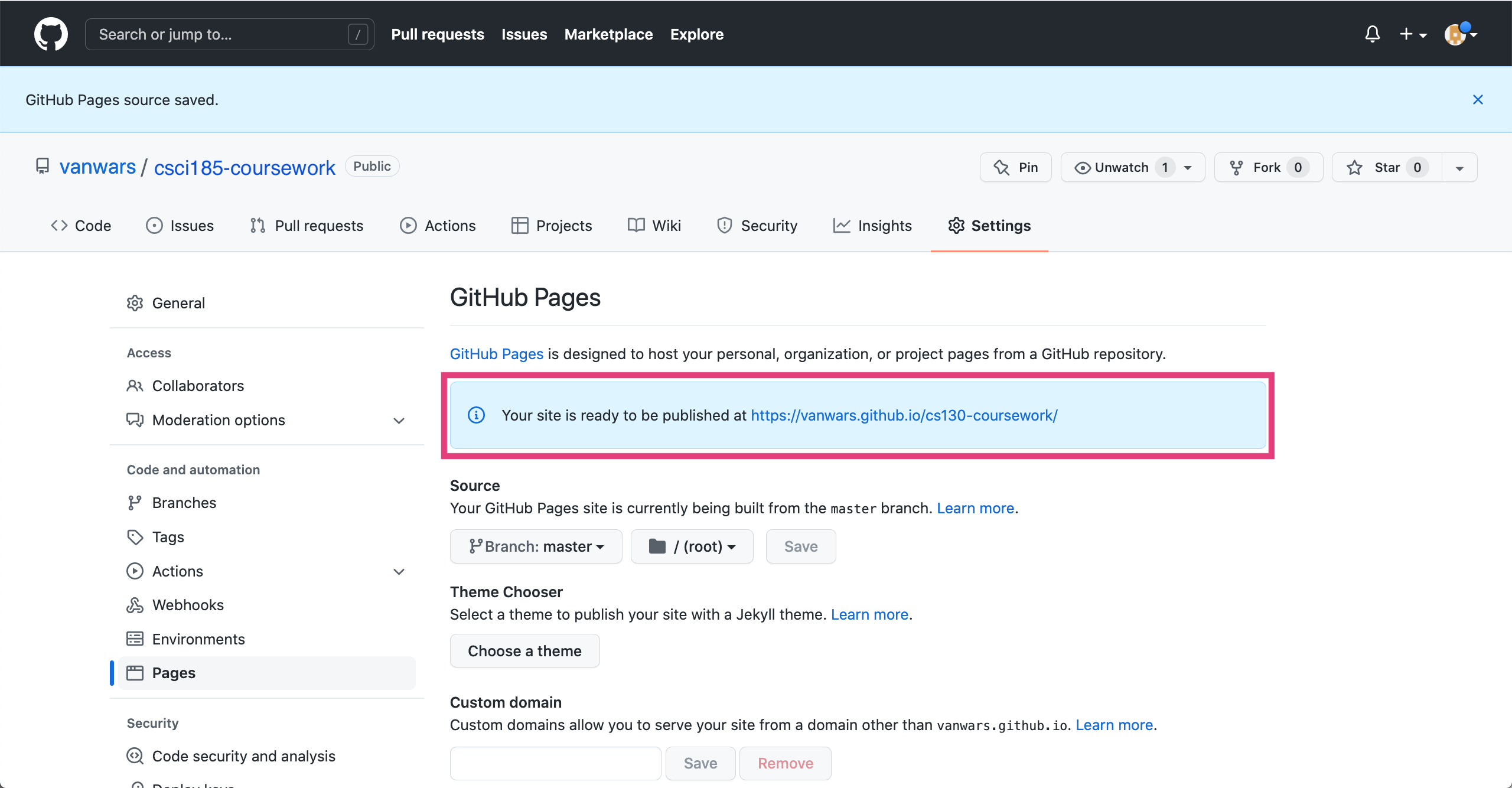
This will generate a link to your GitHub site.

A note on GitHub Pages
- It make take a few minutes for your webpage to display
- In order to preview the webpage you made in
tutorial02, you have to append the/tutorials/tutorial02/index.htmlfile path to the end of your github pages to indicate which file to display.- Example:
- Sarah’s homepage is here: https://vanwars.github.io/csci185-coursework/. You will replace “vanwars” with your GitHub username.
- Sarah’s Tutorial 2 is here: https://vanwars.github.io/csci185-coursework/tutorials/tutorial02. Note the
/tutorials/tutorial02/index.html.