Lectures > 4. Intro to CSS
 Today we are going to go over some of the core rules of CSS and do a practice activity (see below). Whereas you can kind of wing it with HTML tags and look them up as needed, having a sense of how CSS works is essential to making professional-looking websites. When you have completed this lesson, you should be familiar with selectors, how to specify color values, some font properties, and the “box model.”
Today we are going to go over some of the core rules of CSS and do a practice activity (see below). Whereas you can kind of wing it with HTML tags and look them up as needed, having a sense of how CSS works is essential to making professional-looking websites. When you have completed this lesson, you should be familiar with selectors, how to specify color values, some font properties, and the “box model.”
Today's Activities
For today, please do the following:
1. Download the Exercise Files
Exercise Files2. Complete the Assigned Readings
3. Review the Slides
4. Watch the Lecture Video(s)
| Link | Title | Type | Duration |
|---|---|---|---|
| Video 1 | Intro to CSS | lecture |
5. Common CSS Properties
| Property | Sample Values | Example |
|---|---|---|
| font-size | 1.2em, 16px, 12pt |
font-size: 1.5em; |
| font-family | Arial, Helvetica, san-serif |
font-family: Arial, Helvetica, san-serif; |
| color | red, #820263, rgb(130, 2, 99), rgba(130, 2, 99, 0.6) |
color: #820263; |
| background-color | background-color: #820263; |
|
| display | inline, inline-block, block, flex, grid |
display: inline-block; |
| border | solid 1px black, dotted 5px hotpink |
border: solid 1px black; |
| border-radius | 3px, 50% |
border-radius: 10px; |
| width | 100%, 500px, 50vw |
width: 150px; |
| height | 100%, 500px, 50vh |
height: 150px; |
| border-left | border-left: solid 1px black; |
|
| border-right | border-right: solid 1px black; |
|
| border-top | border-top: solid 1px black; |
|
| border-bottom | border-bottom: solid 1px black; |
|
| padding | 5px, 5vw, 5% |
padding: 20px; |
| padding-left | padding-left: 20px; |
|
| padding-right | padding-right: 20px; |
|
| padding-top | padding-top: 20px; |
|
| padding-bottom | padding-bottom: 20px; |
|
| margin | 5px, 5vw, 5% |
margin: 20px; |
| margin-left | margin-left: 20px; |
|
| margin-right | margin-right: 20px; |
|
| margin-top | margin-top: 20px; |
|
| margin-bottom | margin-bottom: 20px; |
6. CSS Activity
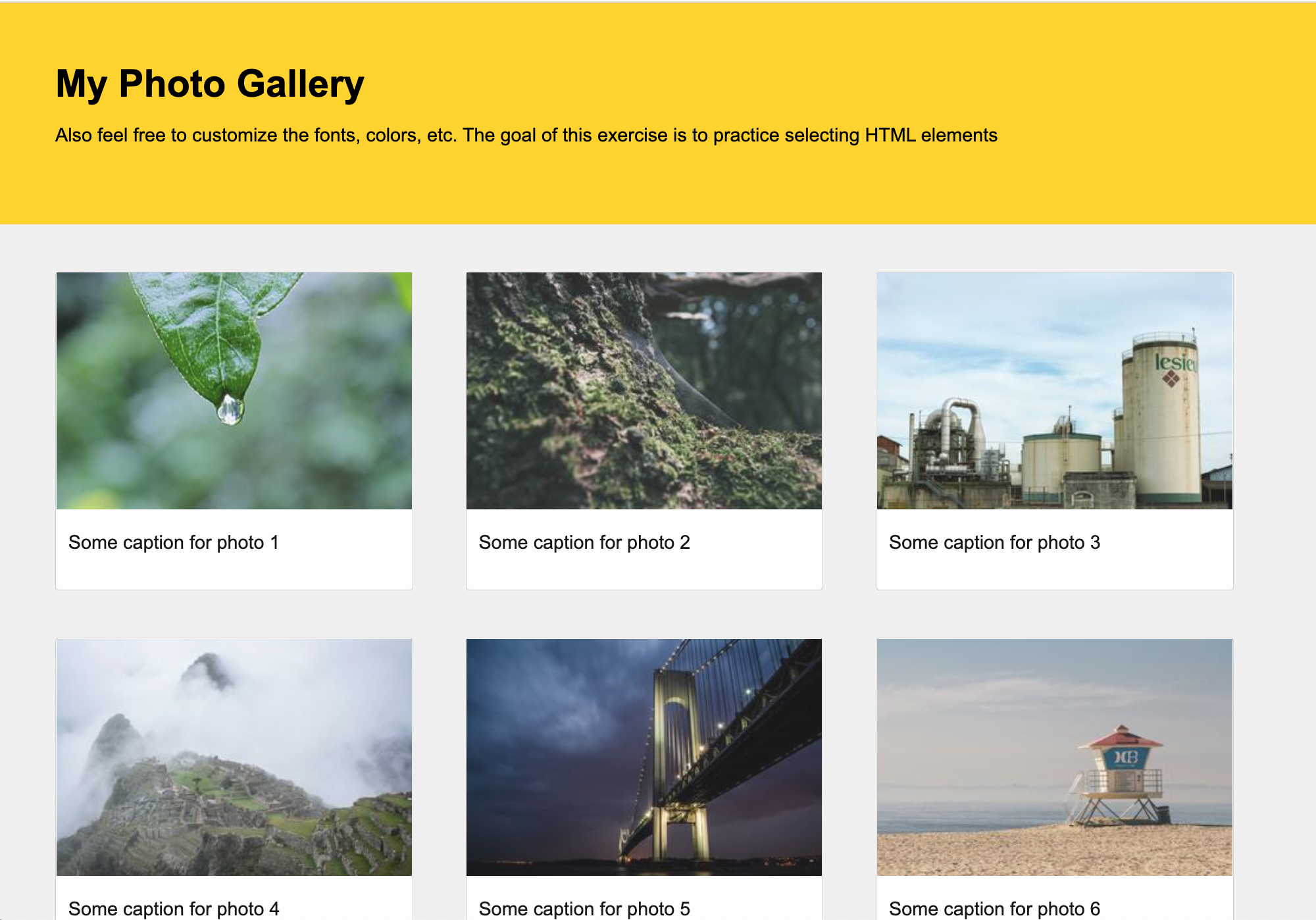
Please download the exercise files (above) and use the CSS Property Cheatsheet (above) and what you’ve learned about selectors to make the following drawing:

Some extra challenges (if you have time)
- Make one of the image “cards” have a different background color.
- Try using a custom Google font instead of one of the built-in system fonts.
- Make a hover effect: when your user mouses over one the cards, make it do something (fade, grow, change colors, etc.).