HTML Resources > 3. Hyperlinks
Overview Resources
Linking is probably the most important feature of the worldwide web, and allows documents, media, fonts, text files, etc. to be connected together – no matter what computer they are on! There are several different ways of linking to resources:
1. Navigating Relative File Paths
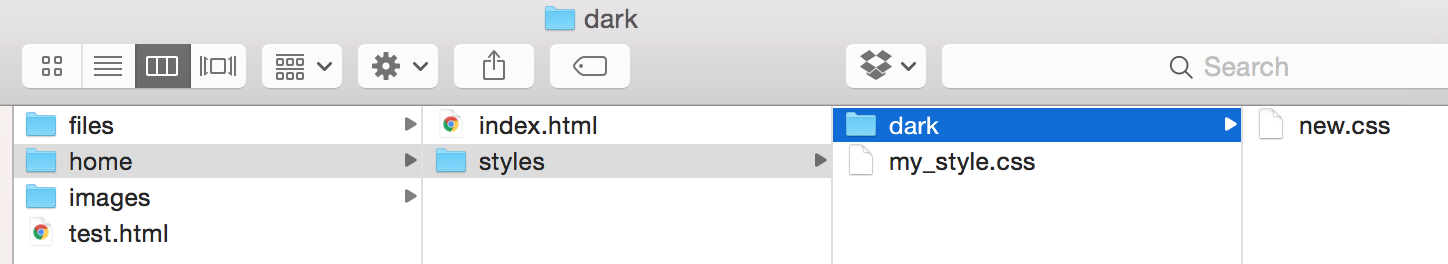
Given the image below, the following relative paths are from the perspective of the index.html file.

../test.html # go up one directory and access the test.html file
../files/blah.html # go up one directory and then into the files directory, and access the blah.html file
../images/dogs/a1.png # go up one directory, then into the images directory, then into the dogs directory, and access the a1.png image
styles/my_style.css # go into the styles directory and access the my_style.css file
styles/dark/new.css # go into the styles directory, then into the dark directory, and access the new.css file
2. Linking to external pages
Note that if the resource is on someone else’s computer, you need to provide a “fully qualified” URL path, including the protocol (https), the server name (google.com), and then file path (none specified in this case).
3. Linking to page regions
Note that the href value is prefaced with a hash tag (#) followed by the id of the section where you want to jump:
4. Organizing links into a menu
The links in this example don’t link to anything (yet), but is meant to show that div and span tags can be useful for grouping links into conceptual widgets (like menus)