Assignments > Tutorial 12: Practice Quiz
Due on Fri, 11/04 @ 11:59PM. 4 Points.
Videos from Class
Introduction
The intent of this tutorial is to give you a sense of what Quiz 2 will cover and the types of questions that will be on it. The quiz will consist of two parts:
- Code reading and interpretation. This part will be completed in class, on paper. A sample of the questions you will be asked can be found here.
- Code writing. This part will involve writing programs to accomplish various tasks, which we’ll be practicing today.
A few notes:
- You are strongly encouraged to start working on this tutorial before Friday, to get the most out of it.
- To get credit for this tutorial, you must successfully complete at least half of the exercises below.
- Please download the starter files and save them in your
csci185/tutorialsfolder:
Code Writing Practice Questions
1. DOM Manipulation
Open the exercise01 folder and add event handlers to all of the buttons. When a button is clicked, the color of the box below it should change to the color of the box (see demo below).

2. Functions
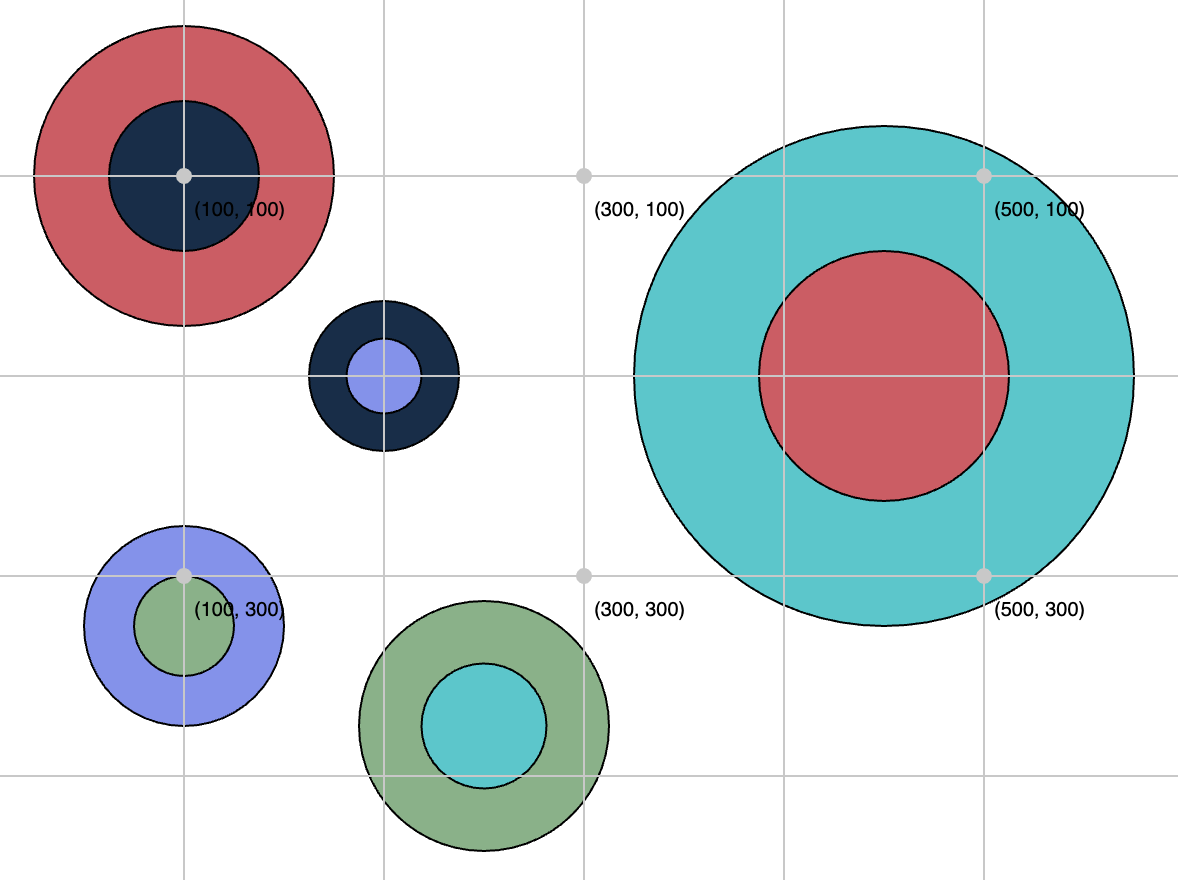
Open the exercise02 folder and create a function called drawShape that draws two concentric circles of different colors (as shown below). The function should have the following parameters defined (in order):
x– the x-coordinate of the center of the circle(s).y– the y-coordinate of the center of the circle(s).size– the diameter of the larger circle.color1– the color of the larger circle.color2– the color of the smaller circle, which is 1/2 the diameter of the larger circle.
When I invoke your function as follows (within the setup() function)…
drawShape(100, 100, 150, '#db5461', '#102e4a');
drawShape(200, 200, 75, '#102e4a', '#8093f1');
drawShape(100, 325, 100, '#8093f1', '#7fb285');
drawShape(250, 375, 125, '#7fb285', '#0bc9cd');
drawShape(450, 200, 250, '#0bc9cd', '#db5461');
…the image pictured below should be drawn to the screen:

3. Loops
Open the exercise03 folder. Inside of main.js, write a program, using any kind of loop you want, to output all of the restaurant names to the <main id="output"></main> tag of the index.html file. If you are successful, your screen should look like this:

4. Loops + Conditionals
Open the exercise04 folder. Inside of main.js, write a program, using any kind of loop you want, to output only the names of pizza restaurants to the <main id="output"></main> tag of the index.html file. You will have to filter your list by the category property of each restaurant. If you are successful, your screen should look like this:

What to Submit
Please commit and push your changes. Then, paste a link to your code repository (e.g., https://github.com/vanwars/csci185-coursework) to the course Moodle under Tutorial 12.