Assignments > Tutorial 8: Conditionals and While Loops
Due on Mon, 10/10 @ 11:59PM. 4 Points.
In-Class Videos & Walkthrough
Friday
- Slides for 10/7
- Recording Section 1 (12:30-1:45PM)
- Recording Section 2 (3:30-4:45PM)
Monday
- Slides for 10/10
- Recording Section 1 (12:30-1:45PM)
- Recording Section 2 (3:30-4:45PM)
Due Monday at Midnight
We will begin working on this Tutorial in class on Friday. But, we may also work on it on Monday, and so it is due at midnight on Monday, 10/10.
The goal of this tutorial is to get you comfortable with if/else statements and while loops. Both of these types of statements are very powerful. HW4 (forthcoming) will be based on ideas from this tutorial.
Part 1: Number Guessing Game
Open the number-game folder and write a program that implements a number guessing game. The game already does the following:
- Picks a number between 1 and 100 using JavaScript’s built-in random function.
- Provides a textbox for the user to guess a number between 1 and 100.
- Attaches an event handler to the button to check if the number matches the number.
Your job is to finish the game by implementing the following features:
- If the user enters a number is too low, display a message to the screen that tells the user the number is too low.
- If the number is too high, display a message to the screen that tells the user the number is too high.
- If they guess the number correctly:
- Tell them that they guess correctly.
- Tell them the number of guesses it took to guess correctly.
- Display a congratulations image / emoji / animated gif.
Hints
- You will need a variable to track the number of guesses.
- You will need a variable to store the user’s guess.
- You will need some combination of if, else if, and/or else statements to check whether the user’s guess is too low or too high. There are many ways to do this.
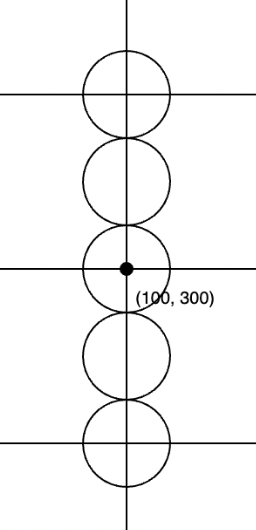
Part 2: Simplify the vertical circles program [loops preview]
- Open
circles - See if you can use a while loop to recreate this functionality, where there is only one makeCircle function call that is repeated within a while loop.

Hints
- You will need to initialize a counter.
- You will need to make use of the counter to position the y-coordinate of the circle.
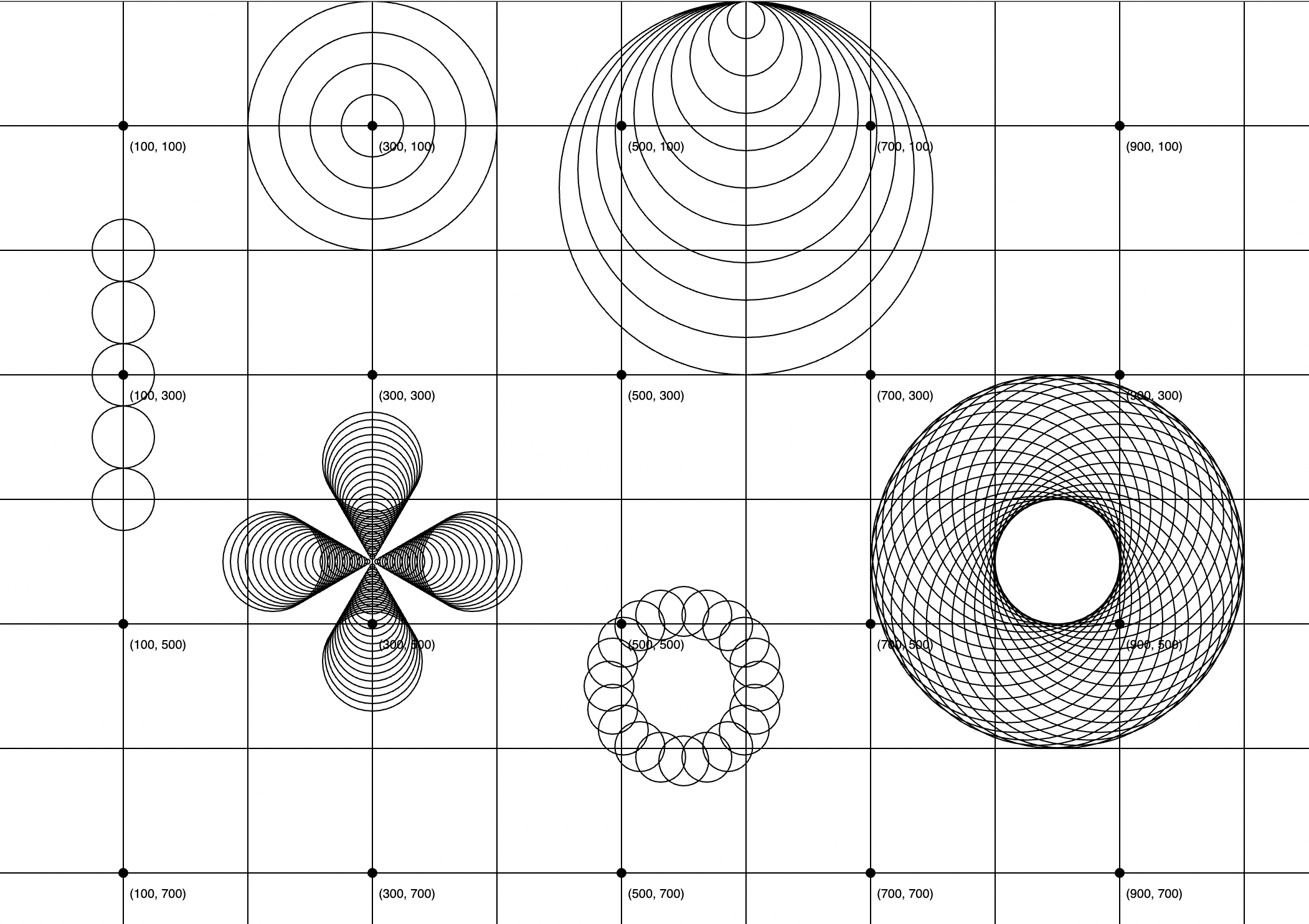
Extra Challenges: Drawing with Loops
Practice creating the following shapes using a while loop. The first two shapes are recommended for everyone. The last three (4 cones and spirograph) are optional. Feel free to Google around for ideas of how you might implement them.

Hints
Q: What do you want to repeat?
The circle function.
Q: How long to you want to repeat?
Until all of the circles in the picture are drawn.
Q: What changes each time?
Varies (depending on the drawing).
What to turn in
To submit Tutorial 8, please paste the following links into the Moodle under the Tutorial 8 submission section:
- A link to your homepage on GitHub pages, which should link to:
- The number guessing game
- The circle drawings
- A link to your GitHub code repository (where your code files are stored).