Assignments > HW3: Practice with Functions: Make a Creature
Due on Fri, 10/07 @ 11:59PM. 16 Points.
LEARNING OBJECTIVES:
- Practice working with a JavaScript library (p5.js)
- Practice writing your own functions
- The opportunity to get creative!
 In this assignment, you are going to write a program to draw a creature of your own choosing using p5.js. At the end of this assignment, someone should be able to use your function to draw your creature: anywhere on the screen at any size or color. In other words, your function needs to honor the parameters that are passed into it. If you don’t quite know what this means (this can be a very confusing concept for people just learning to program), ask Sarah during class or come to tuturing / office hours.
In this assignment, you are going to write a program to draw a creature of your own choosing using p5.js. At the end of this assignment, someone should be able to use your function to draw your creature: anywhere on the screen at any size or color. In other words, your function needs to honor the parameters that are passed into it. If you don’t quite know what this means (this can be a very confusing concept for people just learning to program), ask Sarah during class or come to tuturing / office hours.
Part 1: Design your creature
On paper, sketch out some VERY SIMPLE creature ideas (shoot for using between 4-8 shapes). You can just draw the head of your creature (similar to the bear at the top) or the whole thing — the choice is up to you. Here are some links to ideas…
- https://www.youtube.com/watch?v=yh_A09CrT68 (this one is pretty sophisticated, but interesting!)
- https://www.youtube.com/watch?v=dhiy00COsWQ/
- https://goo.gl/hKewyL
…and here are some creatures made by past students of this course…
When you’ve settled on your idea, draw your creature again — ideally using graph / lined paper — and label the points that will help you to program your creature. For instance:
- If you’re making rectangles, p5.js needs to know the top left coordinate, the width, and the height.
- if you’re making an oval, p5.js needs to know the center coordinate, the x-radius, and the y-radius.
AGAIN: Making a SIMPLE creature (e.g using 4-8 shapes) is encouraged. You don’t need to get too detailed unless you want to! You will continue working on your creature in subsequent assignments, so you can revise it later.
Part 2: Implement your “drawCreature” function
Once you are satisfied with your creature concept, create a drawCreature function, inside of sketch.js, using any combination of shapes (points, lines, polygons, rectangles, ovals, etc.) that you like. Feel free to borrow any of the code in the samples folder.
Tips:
- Make only one or two changes at a time and then test out those changes in the browser. This makes things easier to debug.
- Use the
consolepanel of the developer tools to see your error messages.
Once your function successfully draws the creature that you sketched (in Part 2), you will start adding parameters that will allow your creature to be further customized. Please add the following required parameters to the function signature in the order specified:
- An
xparameter, specifying the x-position of the center of your creature (should be a number). - A
yparameter, specifying the y-position of the center of your creature (should also be a number). - A
sizeparameter, specifying the size of the creature. - A
primaryColorparameter, specifying the primary color of the creature. In the case of the bear, this is the face color. - A
secondaryColorparameter, specifying the secondary color of the creature. In the case of the bear, this is the ear color.
When you’re done, please add at least five calls to the drawCreature function in your sketch.js file, using different values for the arguments (see example below):
// using your drawCreature function, you should be able to make different
// versions of your design (different sizes, colors, etc), thereby reusing
// the same code over and over again
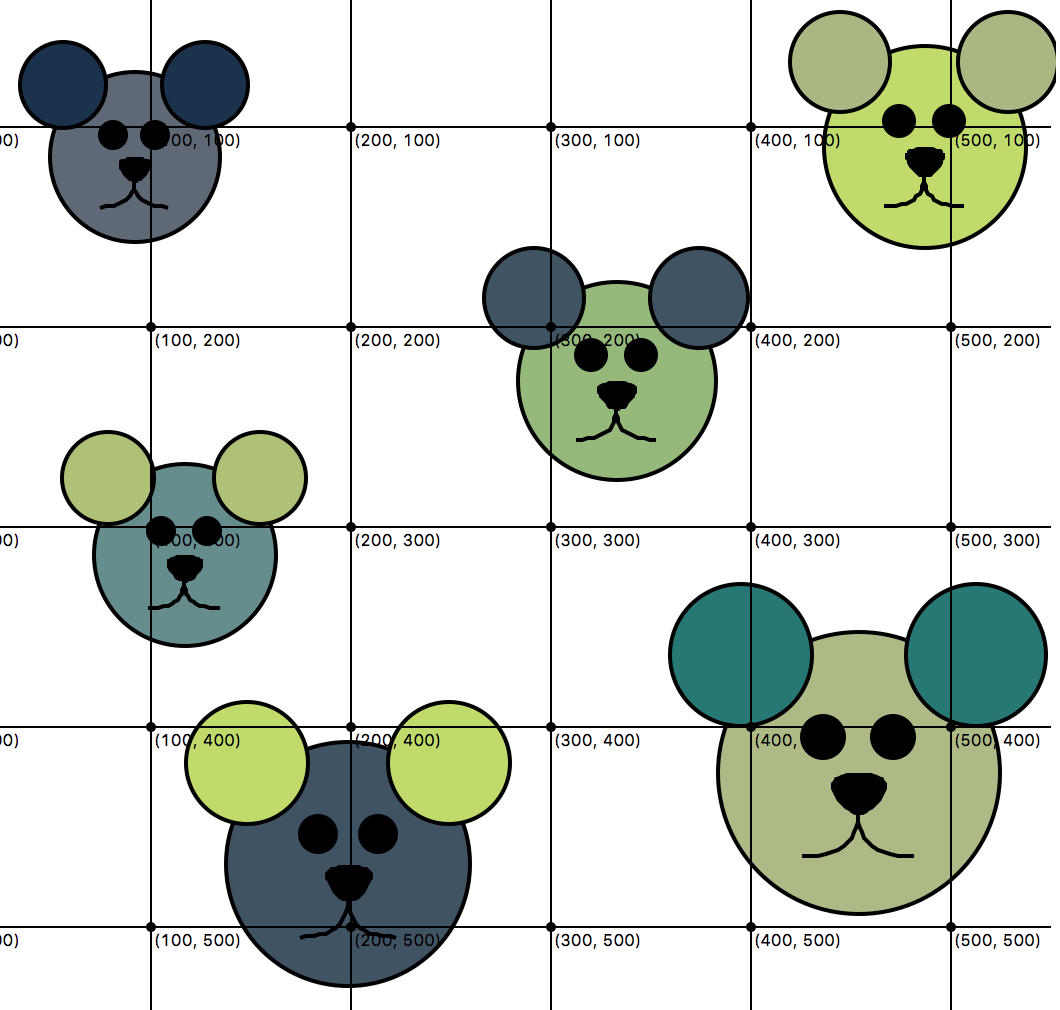
drawCreature(92, 115, 85, '#5e6976', '#1b324d');
drawCreature(487, 110, 101, '#bfdc65', '#abb880');
drawCreature(454, 423, 141, '#aebb83', '#227876');
drawCreature(333, 227, 99, '#94ba77', '#3f5364');
drawCreature(117, 314, 91, '#648d8e', '#afc272');
drawCreature(199, 469, 122, '#3f5364', '#bfdc65');
// helper code for making a grid (inside of utilities.js)
drawGrid(canvas, screen_width, screen_height)

What to Submit
Before you submit, please do test your make creature function by invoking the function calls above. If your function is working correctly, all of the input parameters will be honored (i.e. the creature will be drawn at the correct position at (roughly) the specified size, with the specified colors).
When you’re done, please create a zip file that includes the following files:
- A photo / scan of your sketches (PDF or JPG)
- A text file that includes a link to your homepage (which should link to your Homework 3 submission) and your code repository (see Sarah’s page for an example).