Assignments > HW1: Make a fake portfolio website
Due on Mon, 09/12 @ 11:59PM. 16 Points.
Hints (Updated 9/11 @12PM)
Several students contacted me about the “Contact” section and how to approach it. I decided to make a video walkthrough to help you with that one. If you want to use the debugging script I used in the video, just paste the following right before the close of the body tag:
<script src="https://csci-185.github.io/fall2022/course-files/utilities/debug.js"></script>
<script>
debug('#contact', 3); // first item is the selector; second is # of levels you want to highlight.
</script>
Introduction
The goal of today’s lab is to make a fake portfolio website. You will be given an index.html file, which controls the content. You will then style this content by making changes to the styles.css file that you are given. When you’re done, your webpage should look exactly like the one shown in this video. While this is mostly a CSS exercise, you are also welcome to change index.html to make things easier for you to style (optional, not required). Please download the starter files below to begin:
Your Tasks
In order to complete this assignment, please complete the 7 sets of tasks described below. Read the checklist carefully, to ensure that you receive full credit for this assignment.
1. Navigation
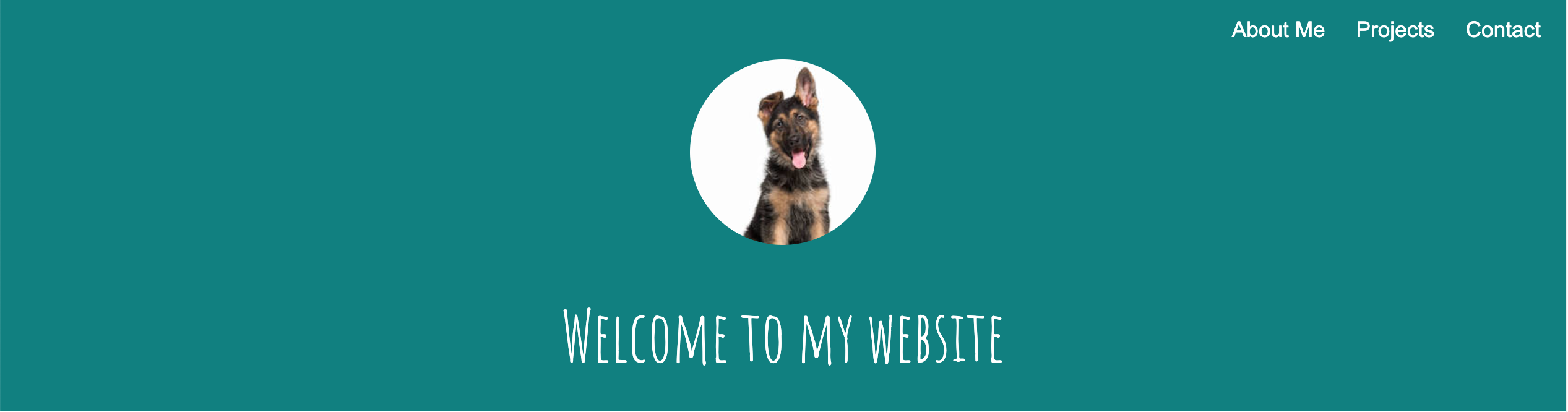
Style the <nav></nav> section so that it matches the style of the screenshot below. Specifically, you will:
- Style the
<ul></ul>so that it displays horizontally and aligned to the right, with the bullets removed. - Ensure that the color of the links are white and that they do not have an underline.
- Modify the link HTML so that when each link is clicked, the page scrolls down to the relevant section (see video).

2. Header
Style the <header></header> section so that it matches the style of the screenshot above. Specifically, you will:
- Change the background color to a color that you like (but ensure that it’s dark enough for the white text to be readable).
- Center the text and image.
- Style the image so that it’s circular (hint: Google “border radius”).
- Use a custom google font for the
<h1></h1>tag, and change the color to white.
3. About Me
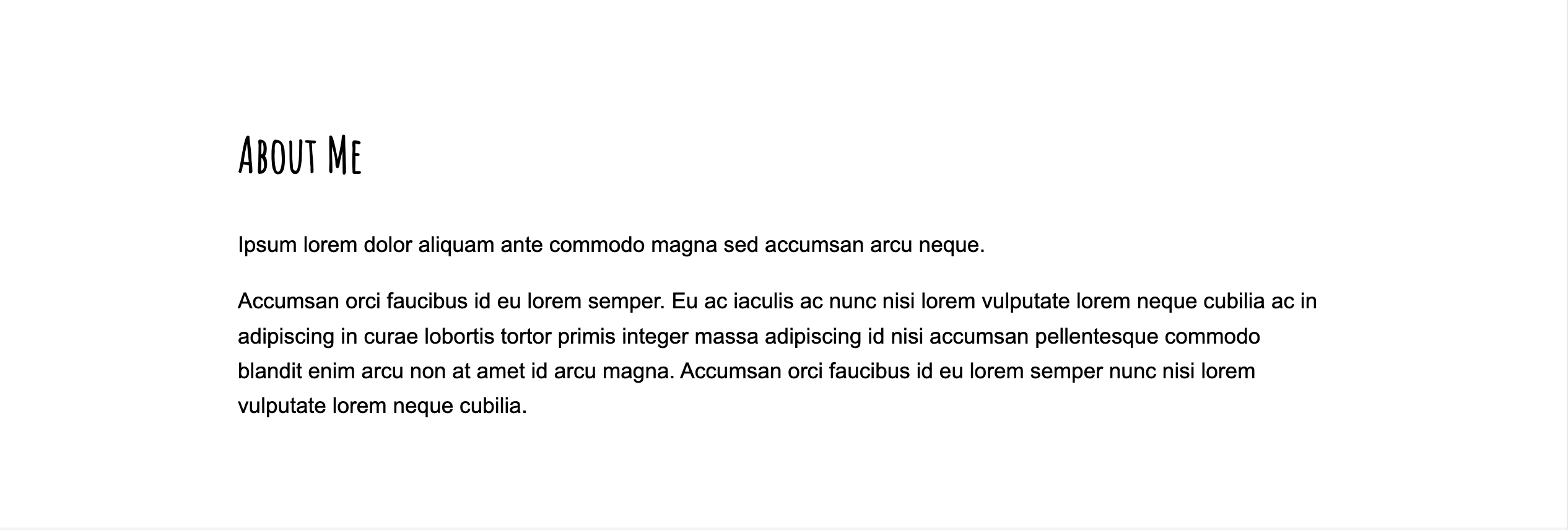
Style the <section id="about"></section> section so that it matches the style of the screenshot below. Specifically, you will:
- Use a custom google font for the
<h2></h2>tag (same font you used for the h1 tag). - Use a simple font for the rest of your text tags (e.g., p, li, a, etc.) – something that is well-suited for body copy.
- Ensure that the text has sufficient spacing from the sides of the screen and from the top and bottom, and that it is left-justified (see screenshot).

4. Projects
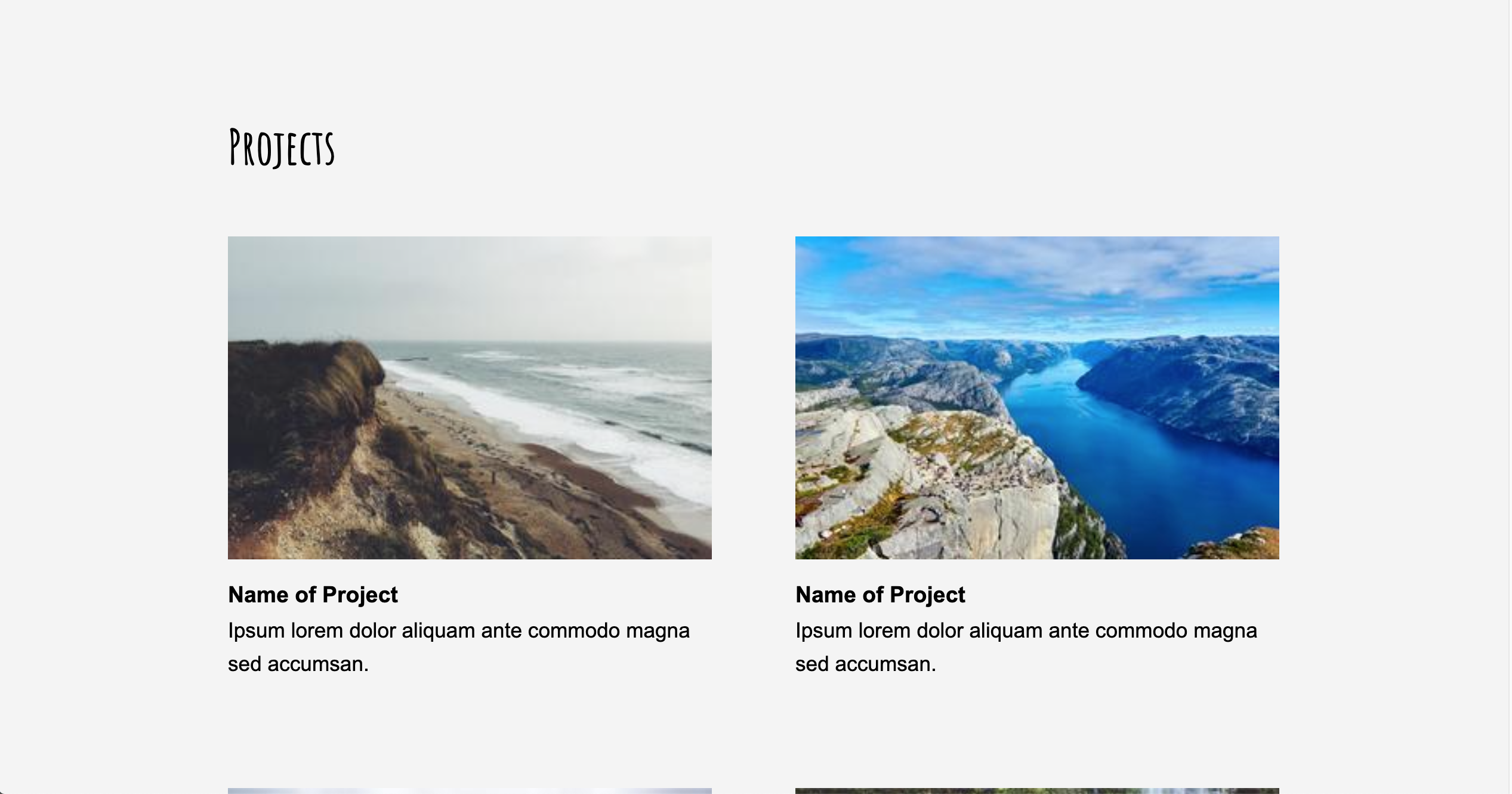
Style the <section id="projects"></section> section so that it matches the style of the screenshot below. Specifically, you will:
- Arrange your project “cards” into two columns.
- Ensure that there is adequate spacing between the cards (remember the principle of alignment).
- Change the background of the entire section to light gray.
- Ensure that the cards have sufficient spacing from the sides of the parent container.

5. Contact
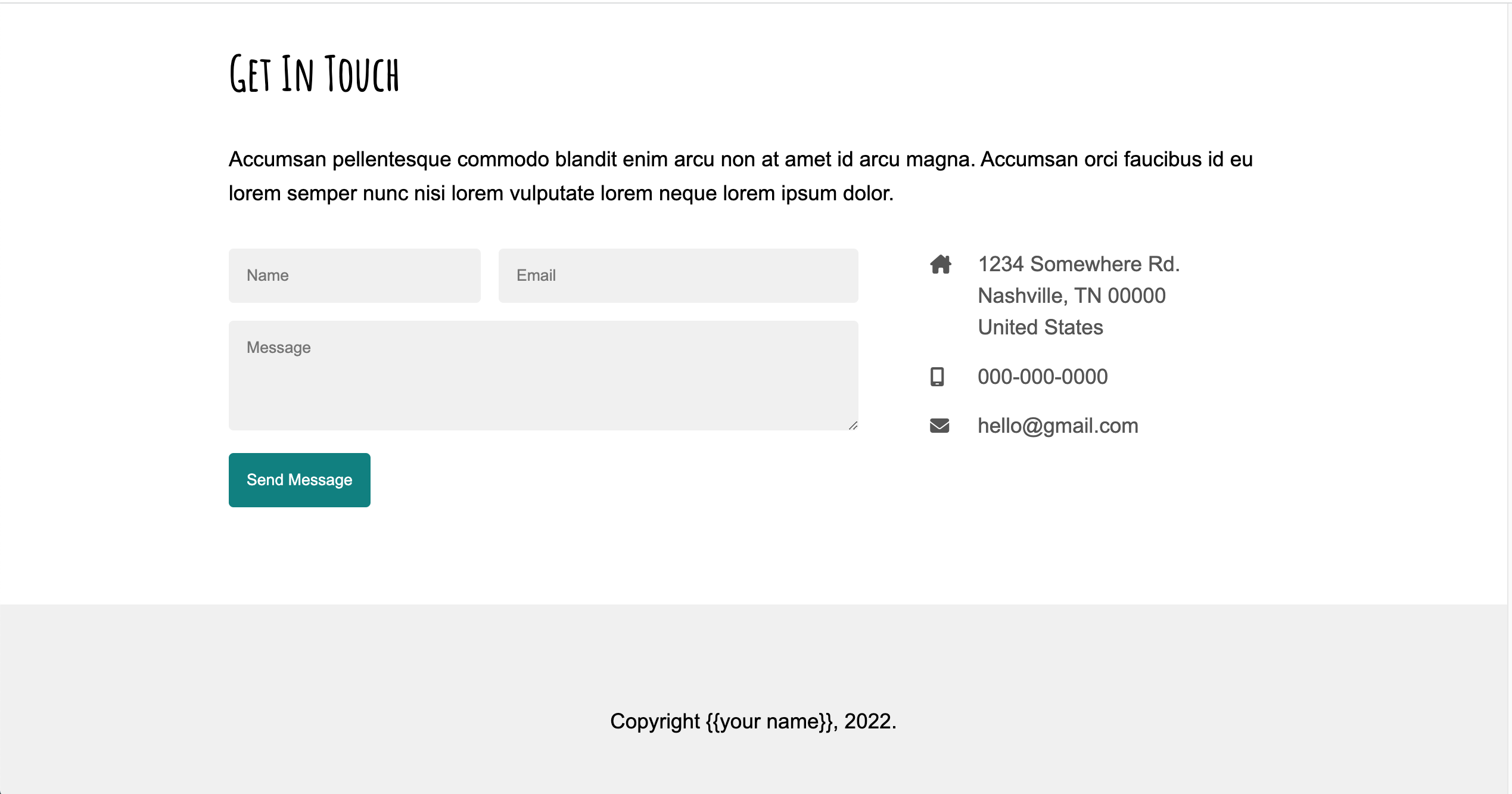
Style the <section id="contact"></section> section so that it matches the style of the screenshot below. Specifically, you will:
- Arrange the screen into two columns, where the left column displays the form and the right column displays the author’s contact information.
- Arrange the form textboxes and button as shown in the screenshot.
- Ensure that the textboxes have a light gray background and some padding and marging (as shown in the screenshot).
- Ensure that the form and contact info have sufficient spacing from the sides of the parent container.

6. Footer
Style the <footer></footer> section so that it matches the style of the screenshot above, with center-aligned text and a light gray background color.
7. Publish to GitHub
When you’re done styling your fake portfolio website, you will:
- Ensure that all of your folders and files are lowercase with no spaces.
- Ensure that your repository on GitHub is called csci185-coursework (and if it’s not, rename it).
- Create a link to from your homepage (which you created during Tutorial 3) to the
index.htmlyou just made (which should be stored in thehomework/hw01folder). Recall that your homepage is at the root of yourcsci185folder. - Commit and push all of your changes to GitHub (like we did in Tutorials 2-4).
Here is what my homepage looks like after I’ve published it, except for your HW1 will be a completed HW1 (versus the starter files):
- Webpage: https://vanwars.github.io/csci185-coursework/
- Code: https://github.com/vanwars/csci185-coursework
Rubric
| Task | Points | Description | |
|---|---|---|---|
| 1. | Navigation | 2pts | see requirements |
| 2. | Header | 2pts | see requirements |
| 3. | About Me | 1pts | see requirements |
| 4. | Projects | 3pts | see requirements |
| 5. | Contact | 5pts | see requirements |
| 6. | Footer | 1pt | see requirements |
| 7. | Publish to GitHub | 2pts | see requirements |
| Total | 16pts |
What to Submit
Please Read Carefully: To submit Homework 1, please paste the following links into the Moodle under the Homework 1 submission section:
- A link to your homepage (from Tutorial 3) on GitHub pages, which should link to your hw01 assignment (and previous tutorials and classwork you have done).
- A link to your GitHub code repository (where your code files are stored).